Making quantum more intuitive and user-friendly with a fun, visual no-code interface.Klem Jankiewicz, Piotr Migdał, Paweł Grabarz, Bijaya Dangol, Chiara Decaroli, Philippe Cochin, Jakub Strebeyko


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
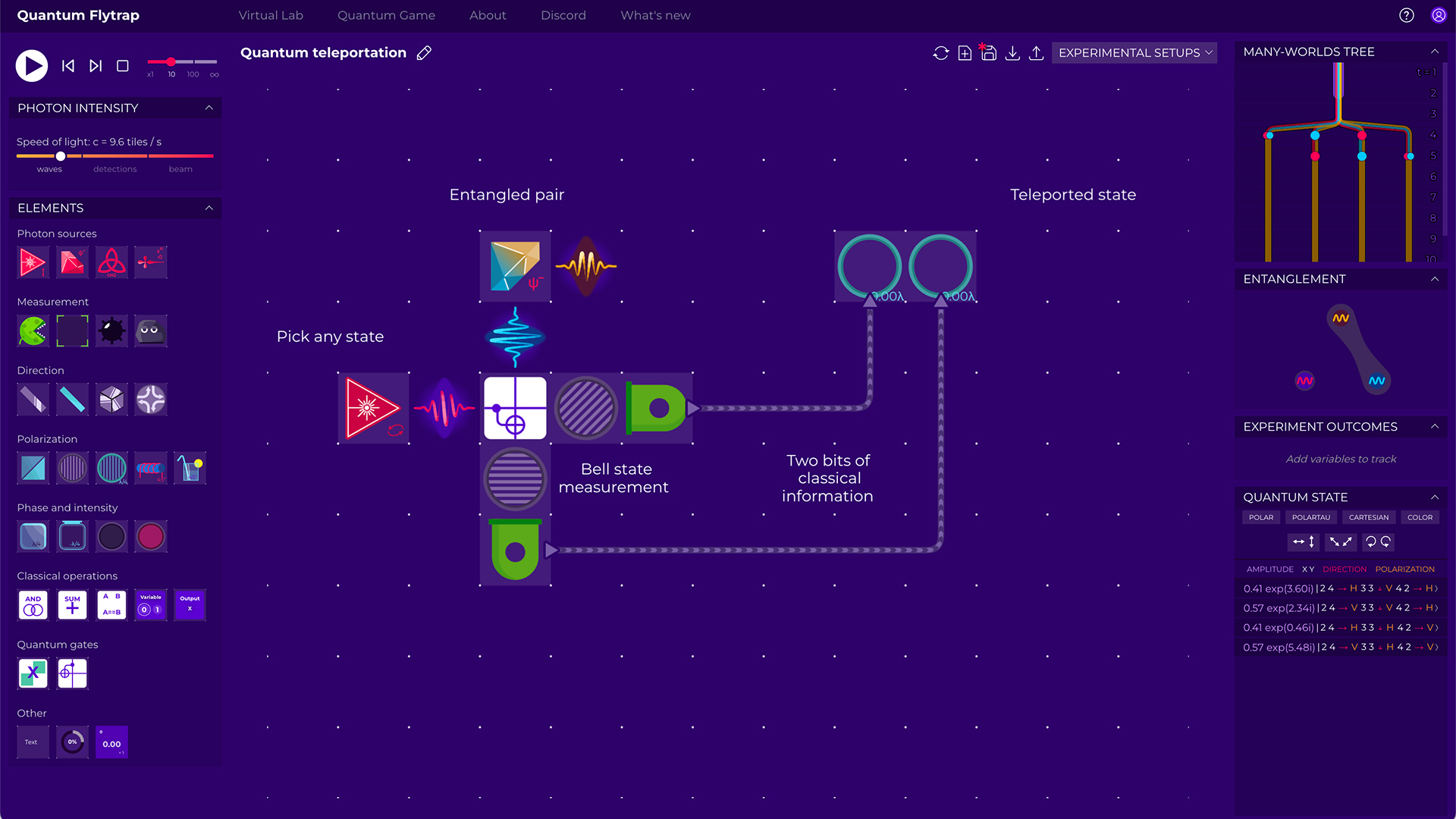
A: The project evolved very organically. It started as a game about quantum physics, but we felt there was much more potential to explore. We received a lot of positive feedback, with educators and lecturers from across the globe expressing interest in using our game as an educational tool, and that’s how the lab was born. We stayed with this participatory approach, listening to our users and many times adding functionalities on their request.
Q: What were some of your biggest learning and takeaways from this project?
A: For me, personally, as someone with a design background, it was a getaway to the fascinating world of quantum computing. All the positive feedback we received reinforced my belief in the importance of creating alternative ways of participation in technology. In quantum, it means anything that goes beyond complex mathematical language and code interfaces.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: Rust (numerics engine - Virtual Quantum Lab is both a visualization and a simulation of quantum physics), WebAssembly, Vue, TypeScript, VSCode, Adobe XD, Adobe Illustrator
Q: How did the final product meet or exceed your expectations? What results did you see?
A: Because the project evolved organically, it always exceeded our expectations! We were surprised by the amount of positive feedback and the number of lecturers and educators using the lab as a teaching tool like, for example, at the Quantum Information course at the University of Oxford.