"This project is a prime example of the ways in which education, technology and design can be combined for the greatest possible impact."Carnegie Hall and Synoptic Office


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
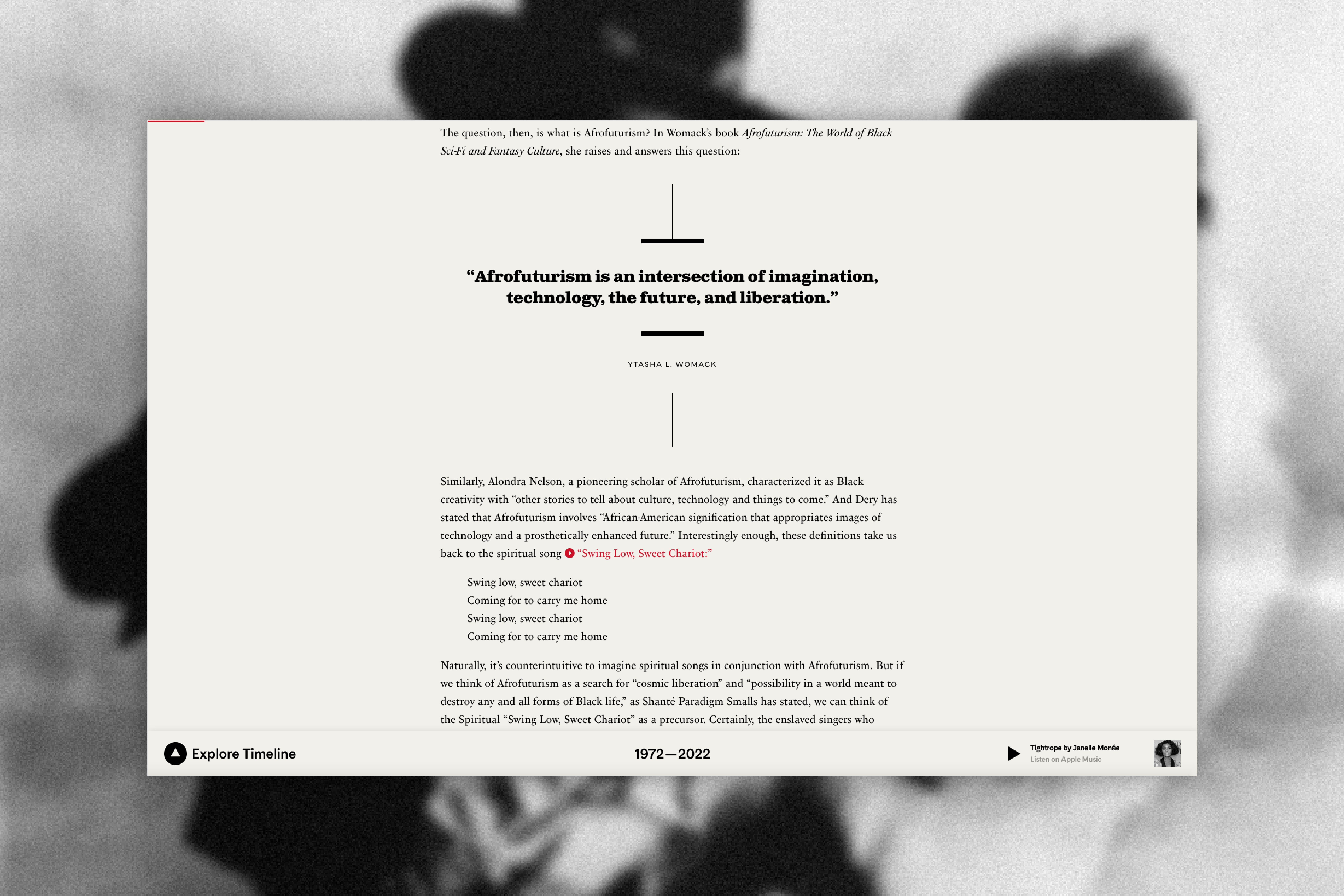
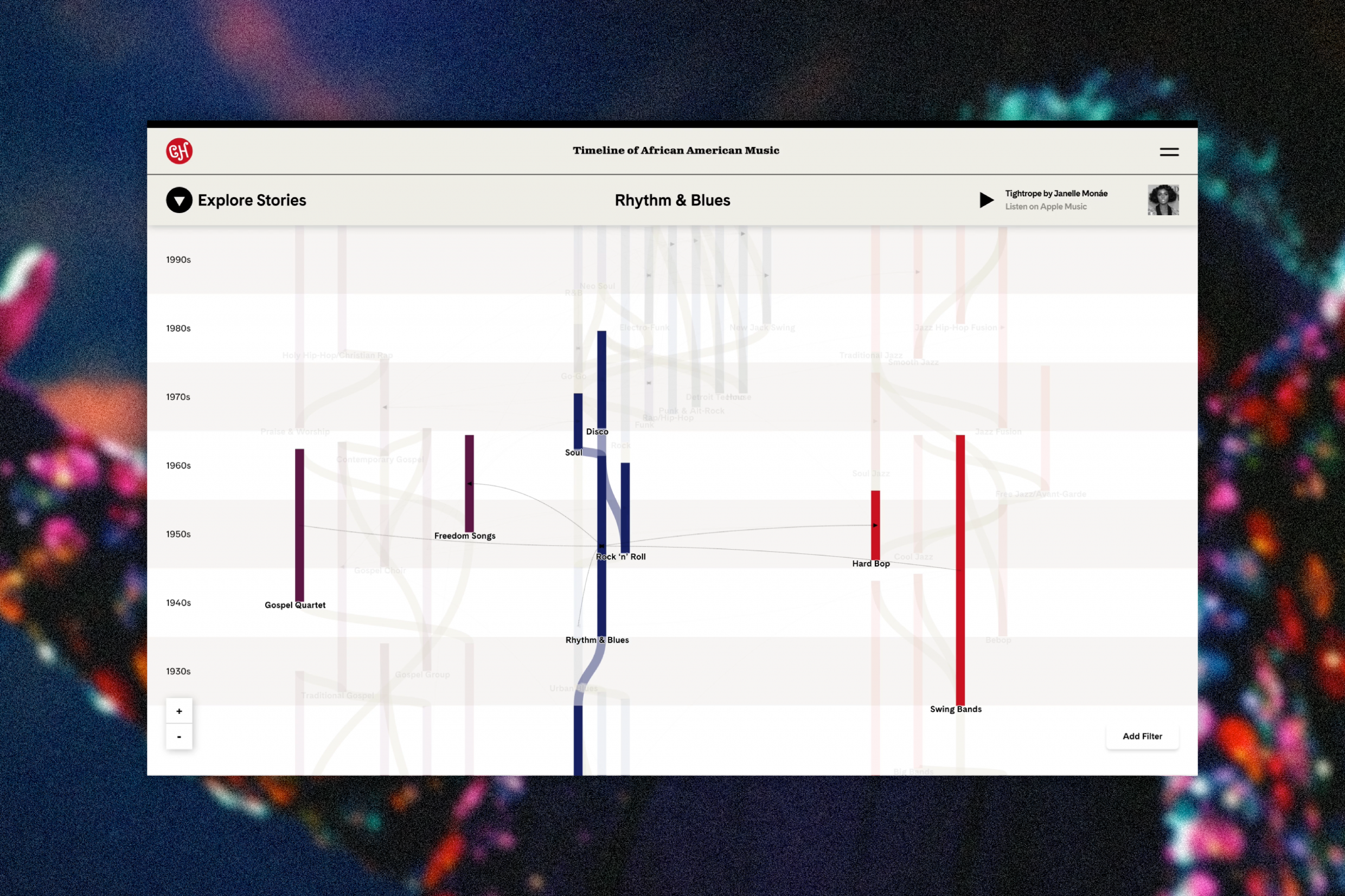
A: The timeline was initially launched in 2009 and built with Flash. It was a traditional horizontal timeline. When we reimagined this project, we rotated the timeline 90 degrees to scroll down from present to past to create an intuitive web experience. We brought in stories as a gateway to accessing the dense and intricate timeline content.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: As a resource for the community, we made sure that the site could be open-sourced. We chose technologies with licenses that could allow for this to occur. Web technologies change very rapidly, and we wanted to ensure that the site could last as long as possible. With both open-source and sustainability requirements in mind, it was important for us to choose libraries that were well used and well supported by large communities of developers.When did you experience a breakthrough or an "a-ha" moment during this project?
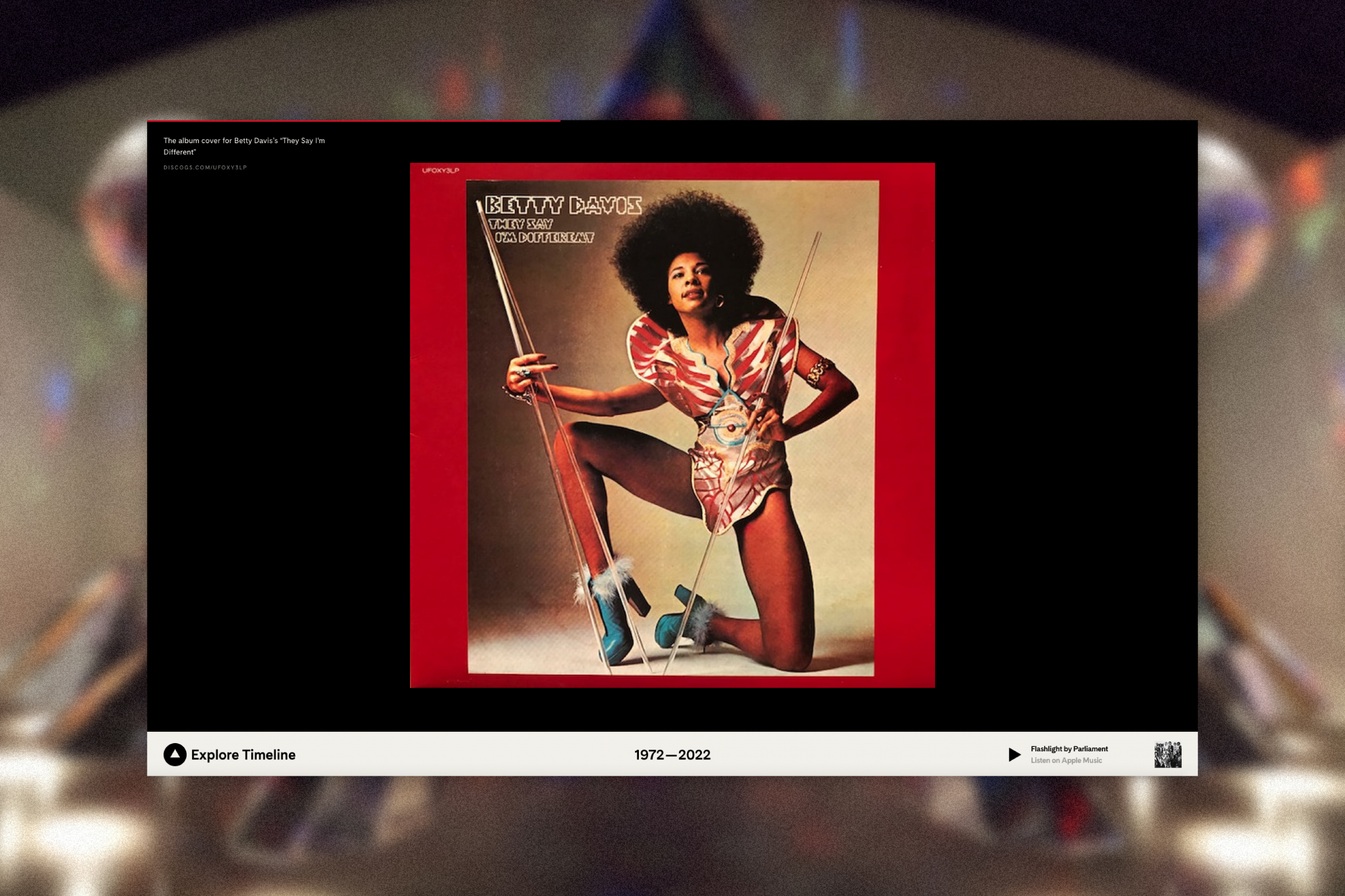
Midway through the project, we integrated the Apple Music API into the site. With the music embedded within the timeline itself, Carnegie Hall can tell the story of music in an innovative way — the history of music through music.