
Our biggest challenge was time as we set ourselves a challenge: one week, one crazy website.Eric Verheijen, Jedi Grand Master


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
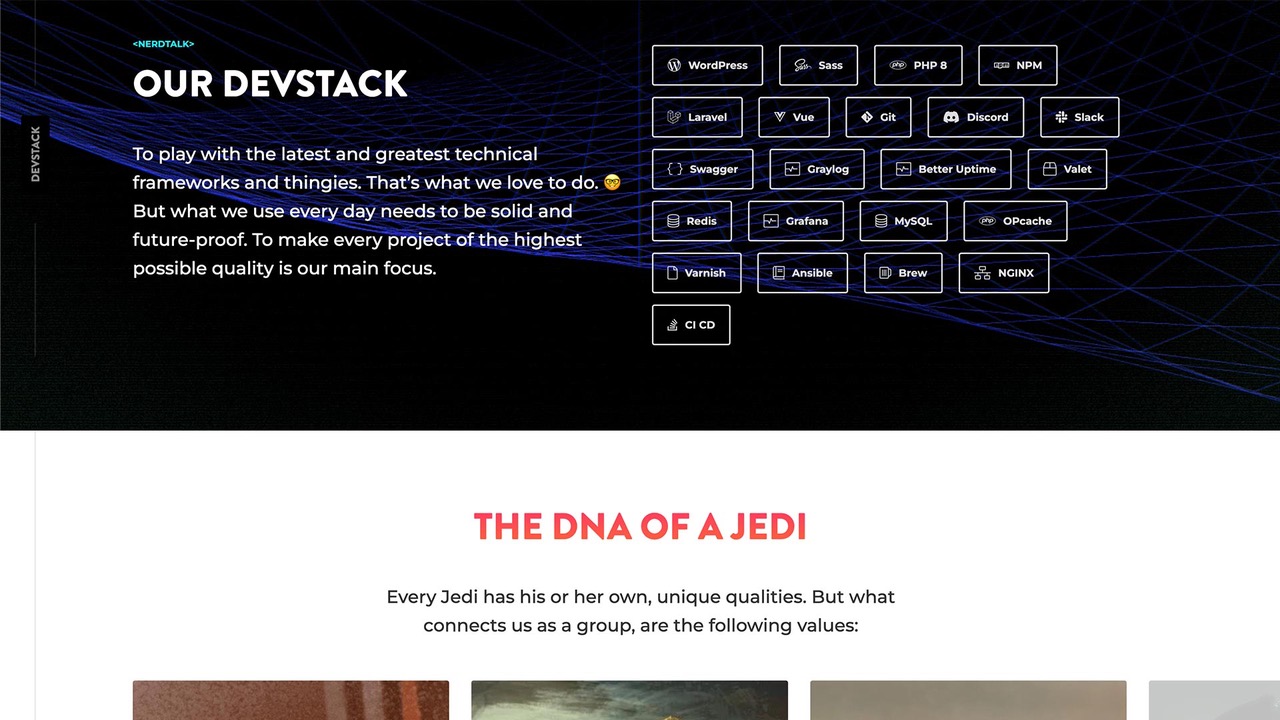
A: We work with our own method and our own WordPress Framework. We obviously used that for our own website as well. But besides the challenge of time we’ve set ourselves, we had just introduced a new structure and way of work within our framework. So our website was the ultimate challenge to see whether we needed to adjust things or had included everything. Almost a bootcamp for all our developers.