
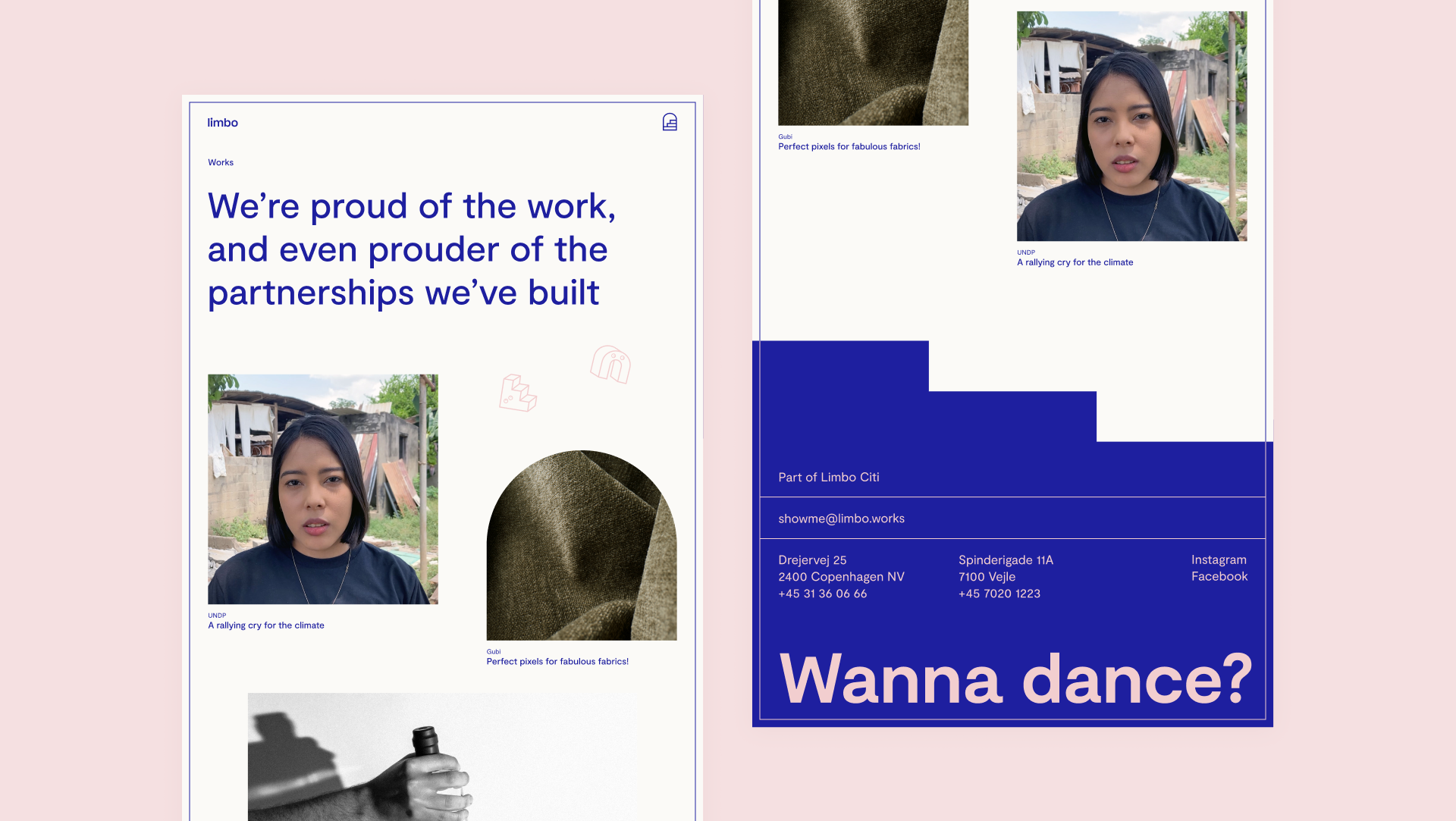
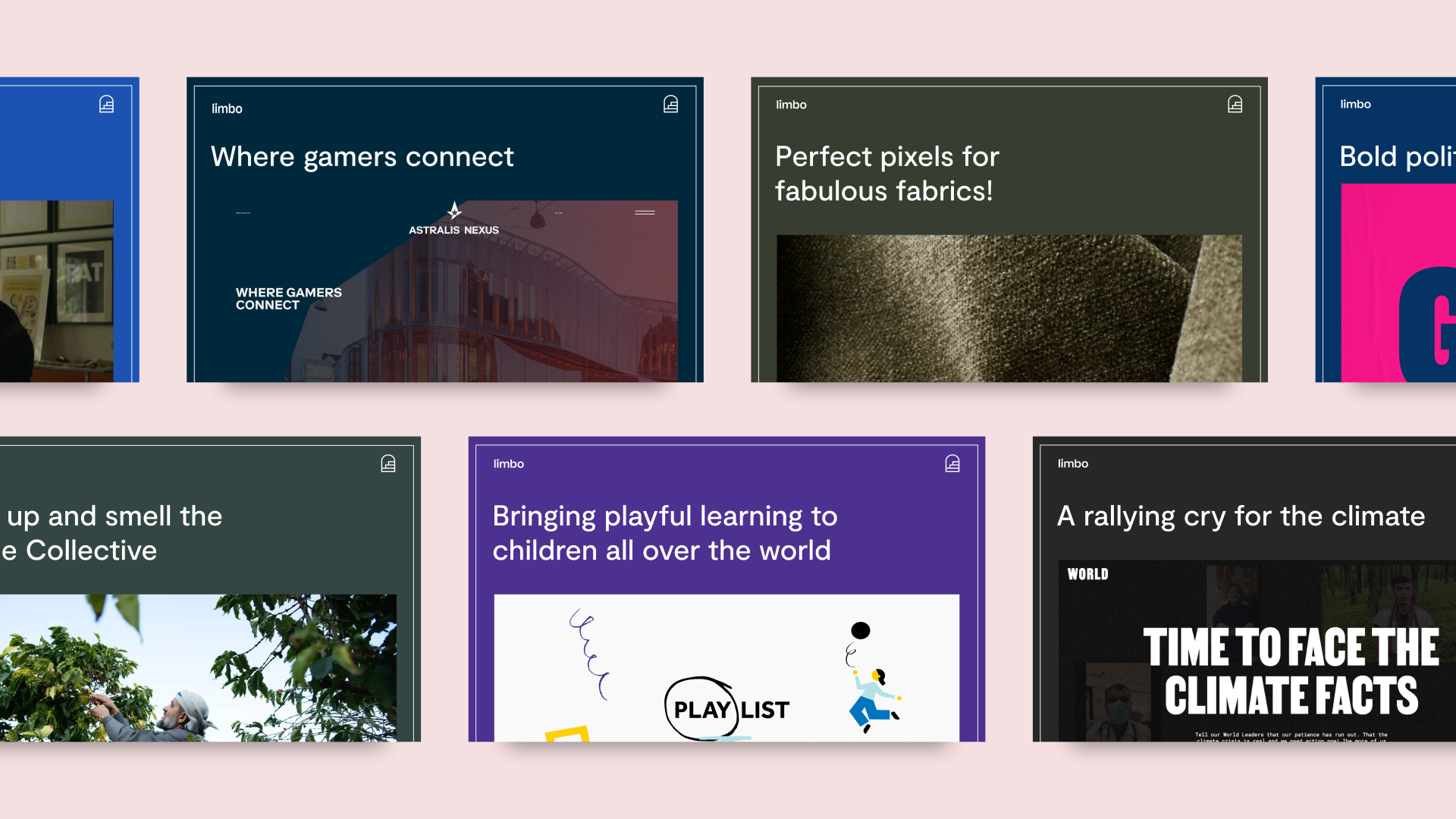
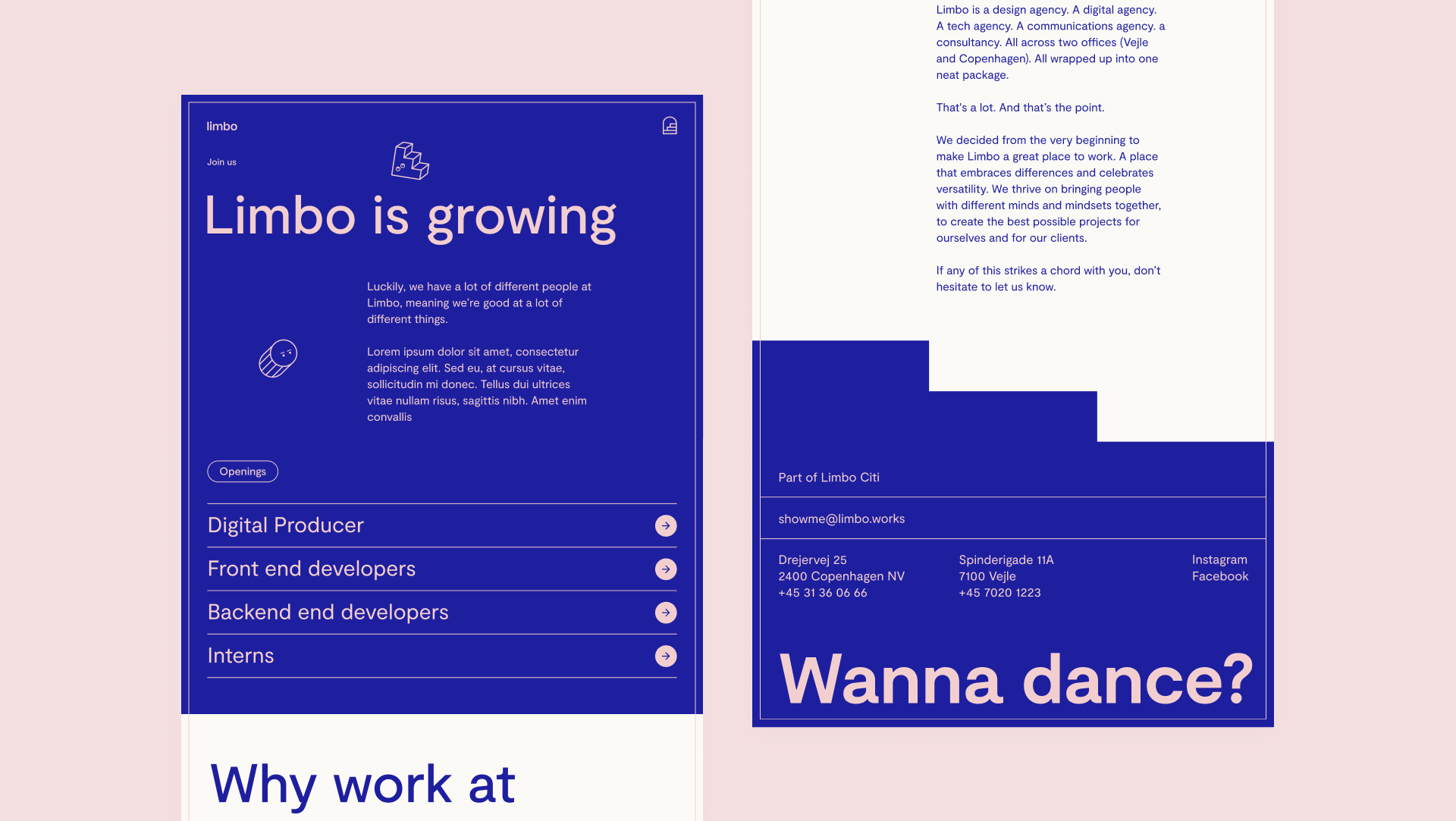
We wanted to create a page that shows we are a digital agency that is playful and unpretentious.Aske Lange, Designer & Developer


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
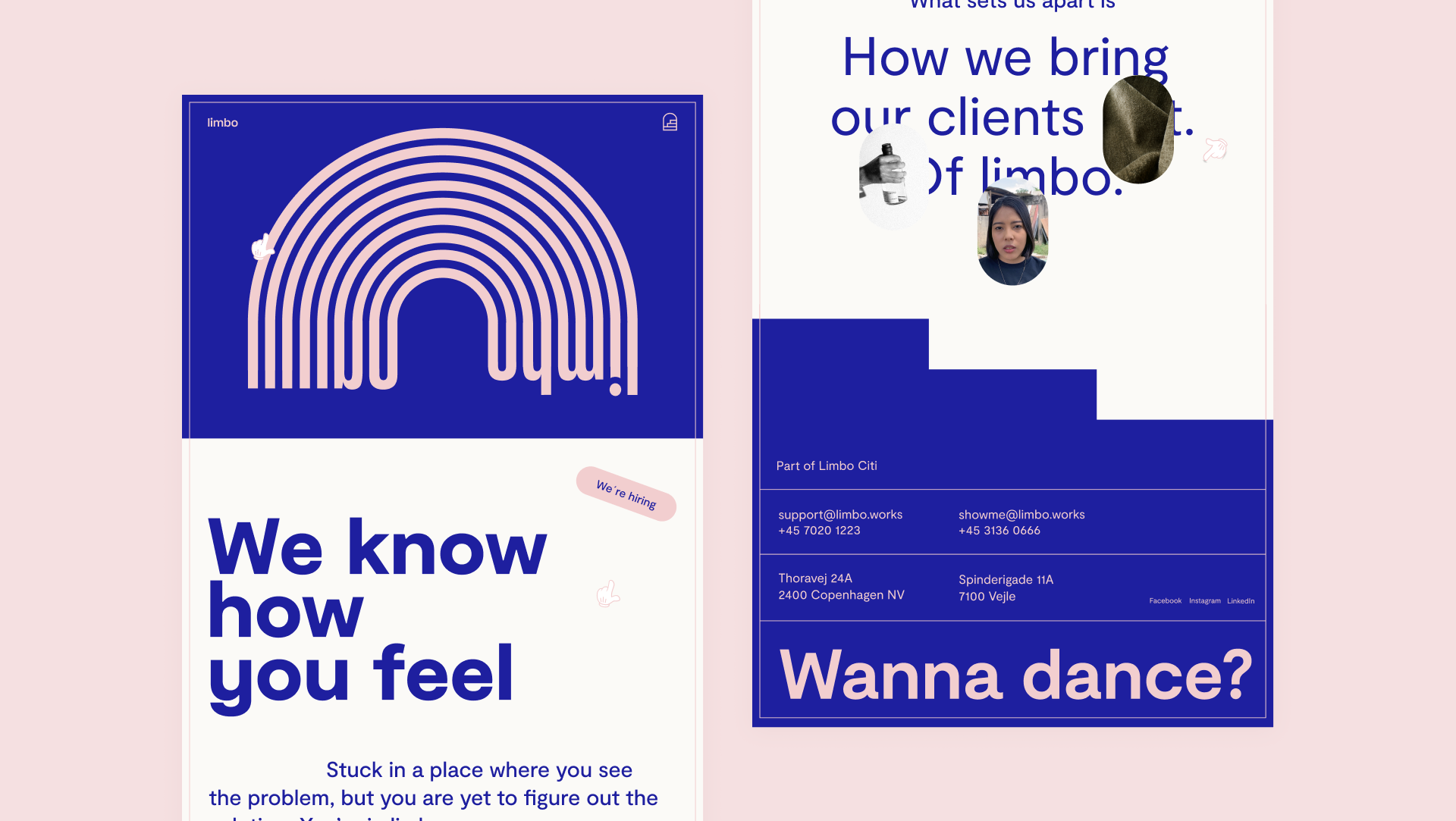
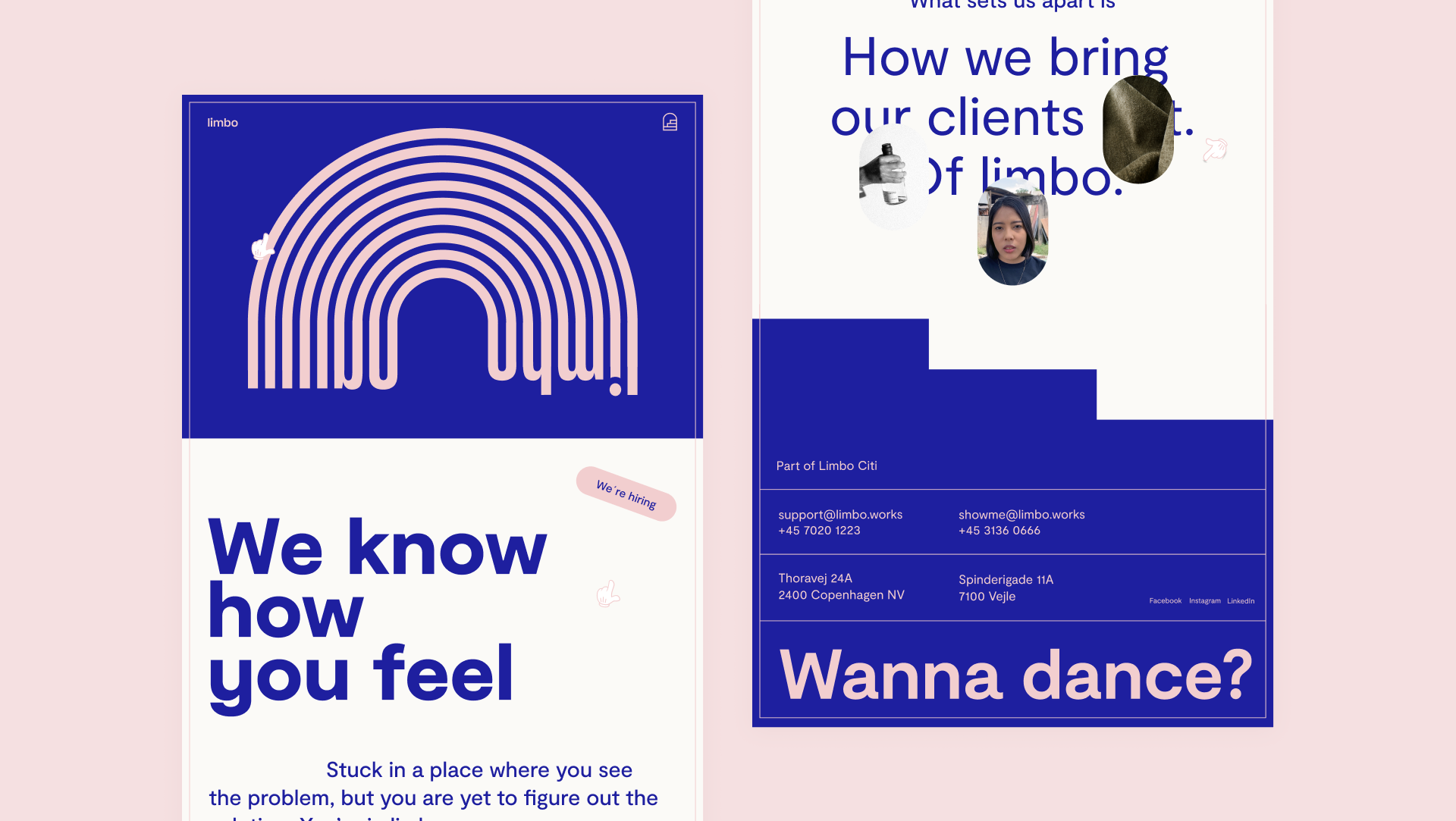
A: Our approach was centered around the playfulness of the site, requiring fun micro-interactions and smooth scroll-animation, from exploding text to bouncy characters. Originally we prototyped using existing animation-libraries, but soon found we needed a more custom approach to reach our expectations, leading to the development of various custom solutions.
Q: What were some of your biggest learning and takeaways from this project?
A: Making a website for yourself is always the hardest one to do. However, it became a tiny bit easier when we set up a number of dogmas for ourselves. We decided that the site had to have the same characteristics as we have ourselves as an agency. We see ourselves as unpretentious, playful, colorful, boundary-pushing and friendly. We wanted our website to express the same in its design language. We actually had a blast doing this transformation.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: We’re hardcore Nuxt-fans at Limbo, so naturally this was the jumping-off point for the frontend. This was done in combination with Prismic, which allowed us to quickly iterate and spend time where it mattered. Originally Lottie and GSAP were used for animations, the results however didn’t meet our expectations which led to the creation of various custom solutions using SVGs, and a modified version of the physics library Matter.js.