
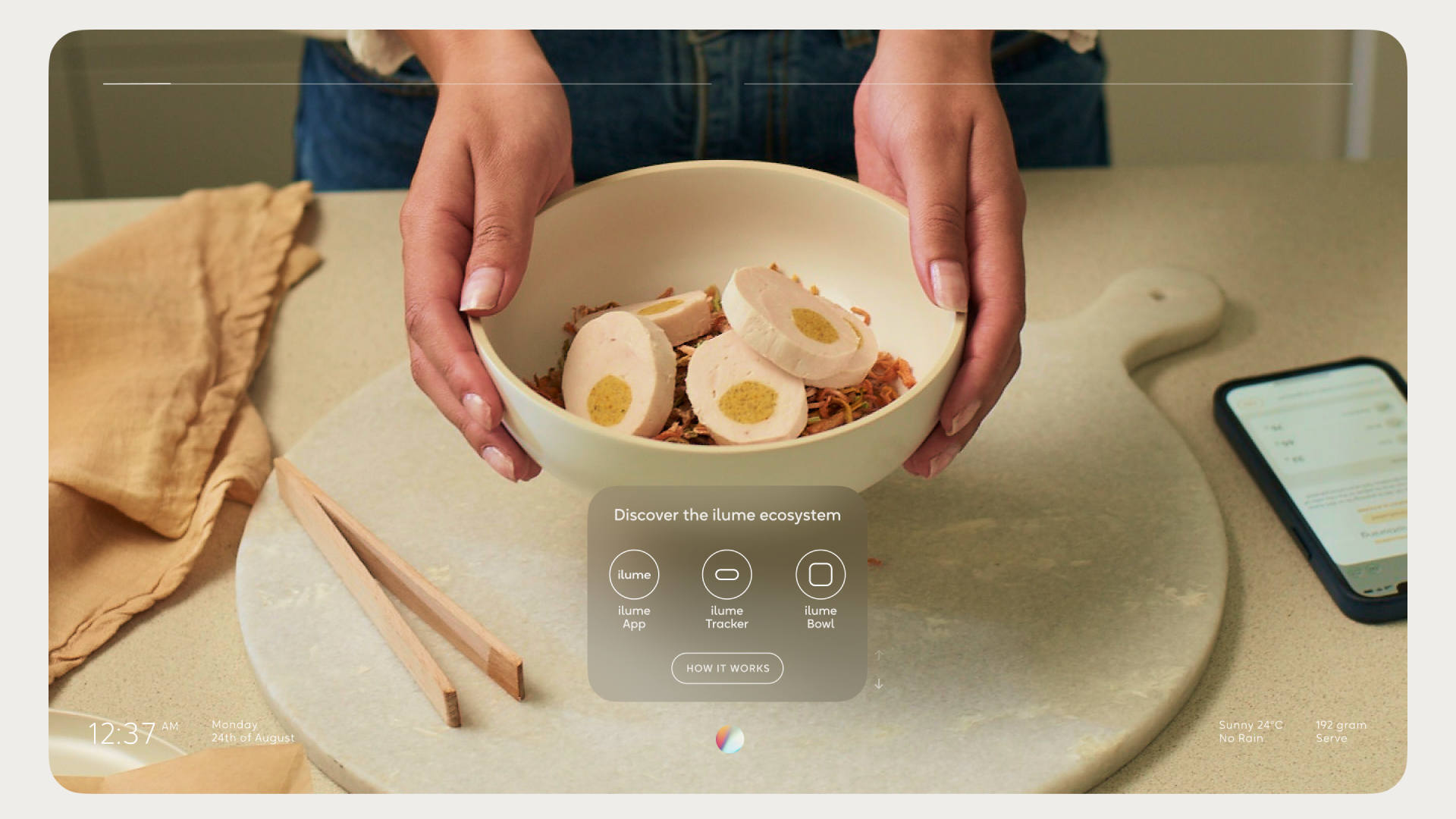
Our concept was an immersive e-comm that weaves product usage with dogs’ activity, as well as a visual representation of the ilume AI to educate and inspire.Nightjar


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
A: The original concept featured much more bespoke content, following the lives of three different dogs throughout multiple scenarios and having many adventures. There’s always a balance to strike with what’s achievable though, and so we needed to pare back the content — in the end we were thrilled with the amount we were able to squeeze into a (very busy!) one day shoot — and not have to rely on any stock imagery or footage at all.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
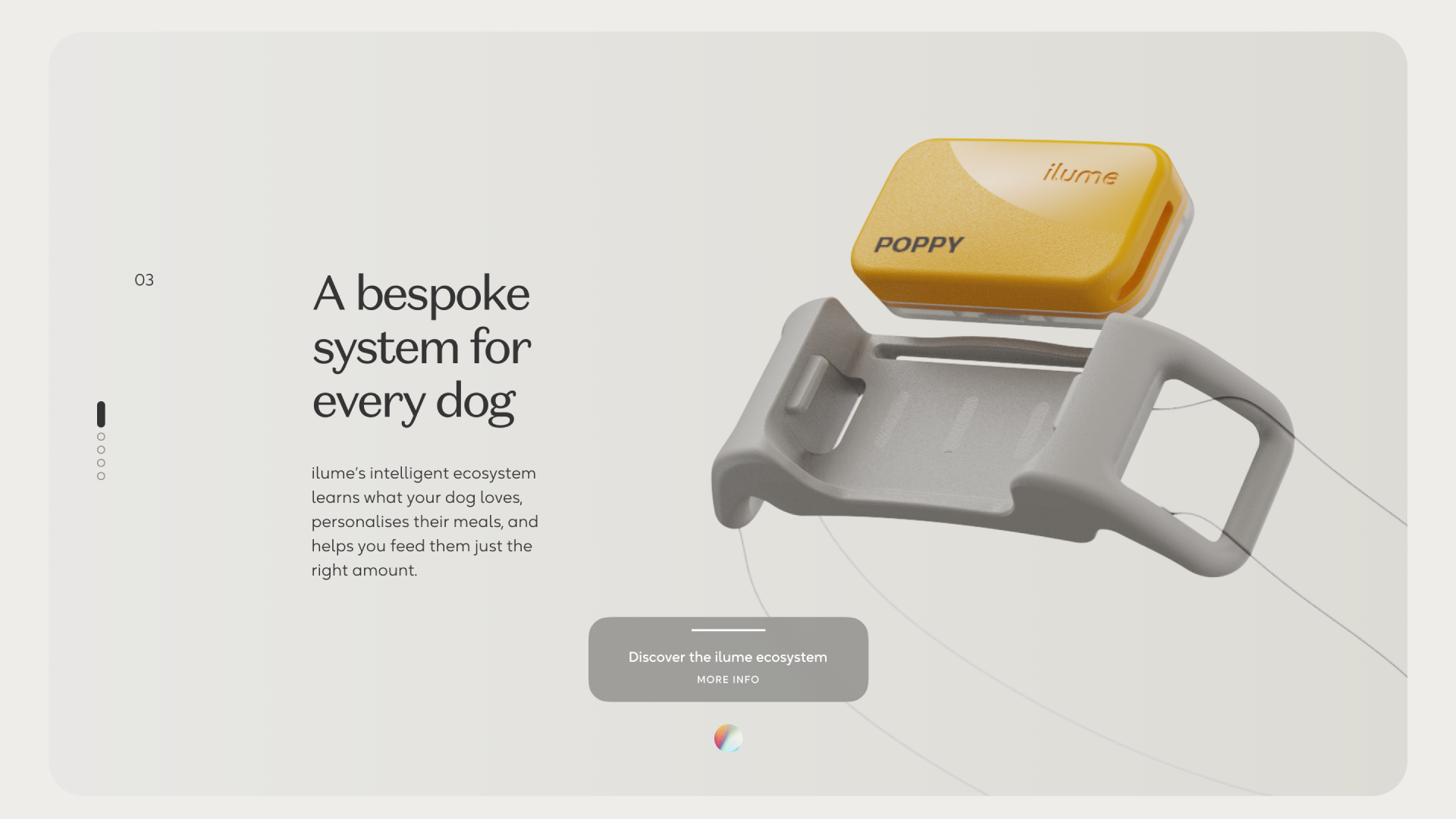
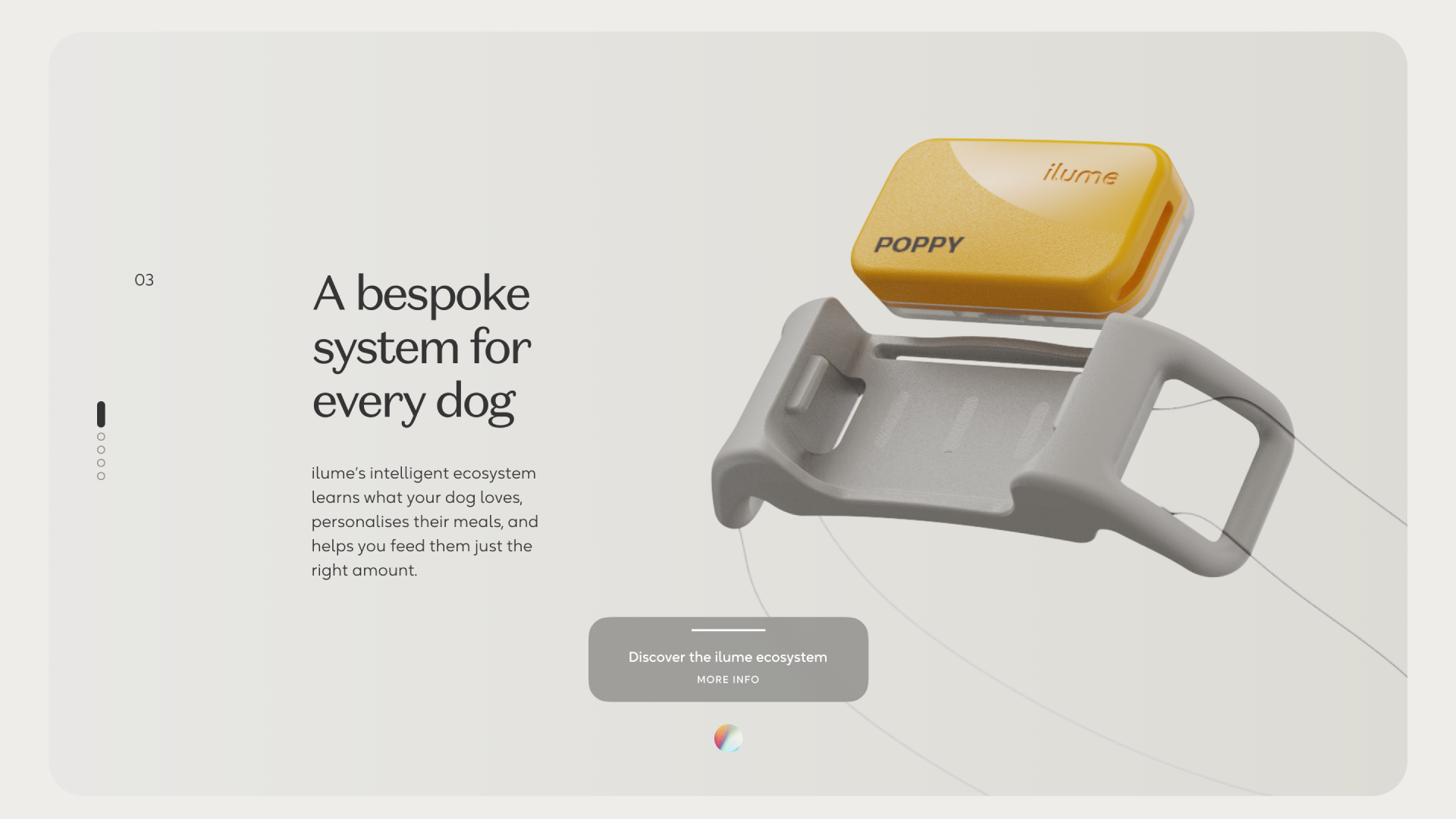
A: From the start of the project, the objective was always for the ilume in-house tech team to continue to iterate on the platform post launch, so we worked in Vue.js alongside them. To bring the ilume AI to life we used WebGL, and PNG image sequencing helped to create an interactive view of the proprietary ilume tech so people could really understand how it work — crucial for an online-only product.When did you experience a breakthrough or an "a-ha" moment during this project?
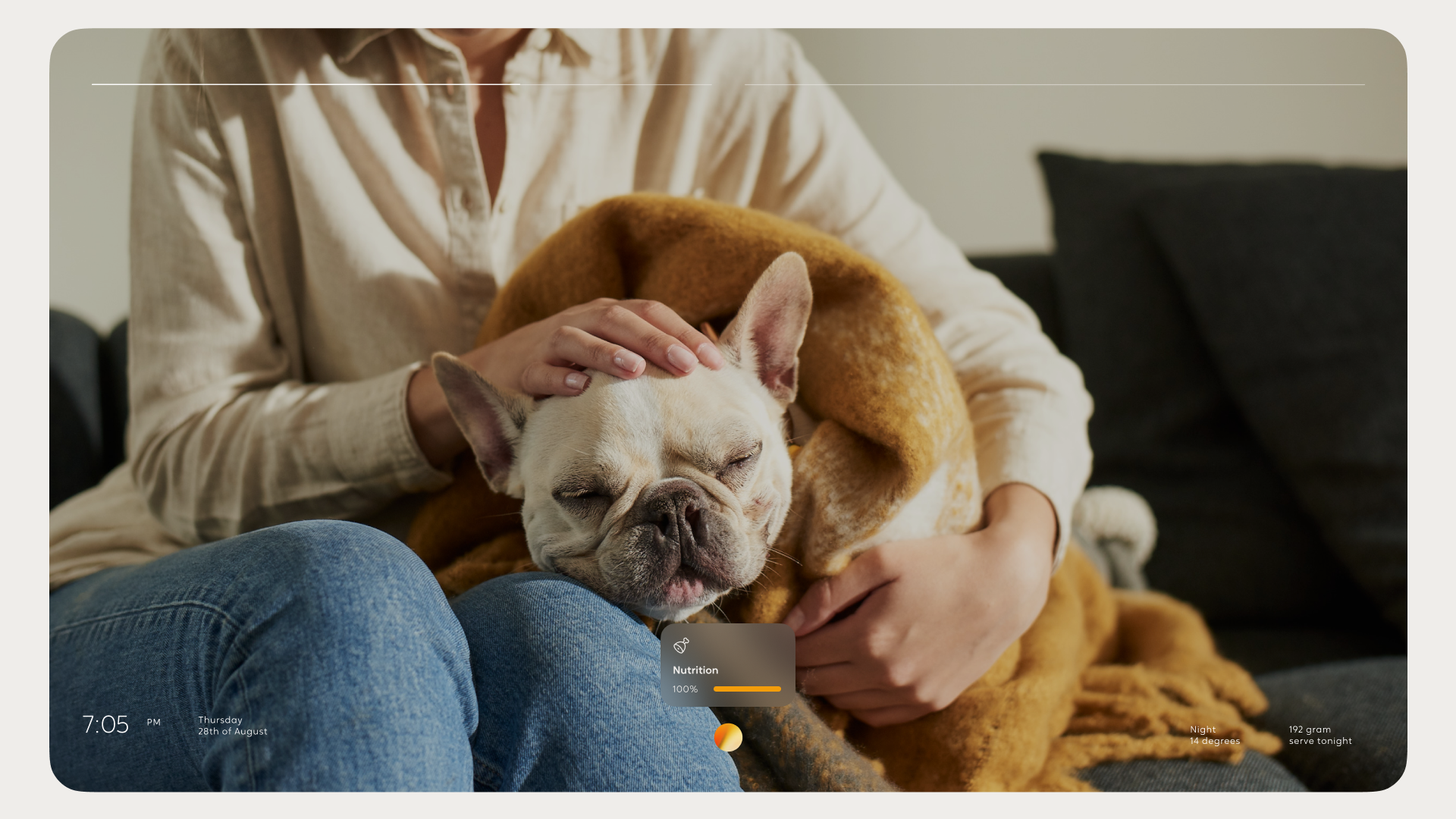
When researching our ‘Enlightened Carers’ target, we found the biggest problem to solve was a way to bridge the communication gap with their dog. This is where the concept for the AI came in — to create a visual representation of the clever algorithms continuously calculating and learning in the background. We used a graphic device that appeared almost Siri-like, always tracking the dogs movements and behaviour.

Q: What web technologies, tools, and resources did you use to develop this?
A: The frontend technology is Nuxt.js, with a Sanity CMS backend. A headless approach allows us to build for speed, scale, reliability and ease of use for our partners to maintain in the future. For the subscription e-comm we utilized the Stripe API to create our unique cart experience. For animations, we used the GreenSock library (GSAP).
Q: How did the final product meet or exceed your expectations?
A: They say never work with children or animals, but seeing the site come to life with the live-action content we’d shot really took it to the next level! A digital experience really lives or dies by the quality of the content it houses, so we were thrilled with the videos and stills captured in our one-day shoot, fit for purpose for the ilume ecosystem.