Homepage is an infinite canvas where you can move in any direction, picking up futuristic objects.Conrad Blight, Engagement Director
Gladeye


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
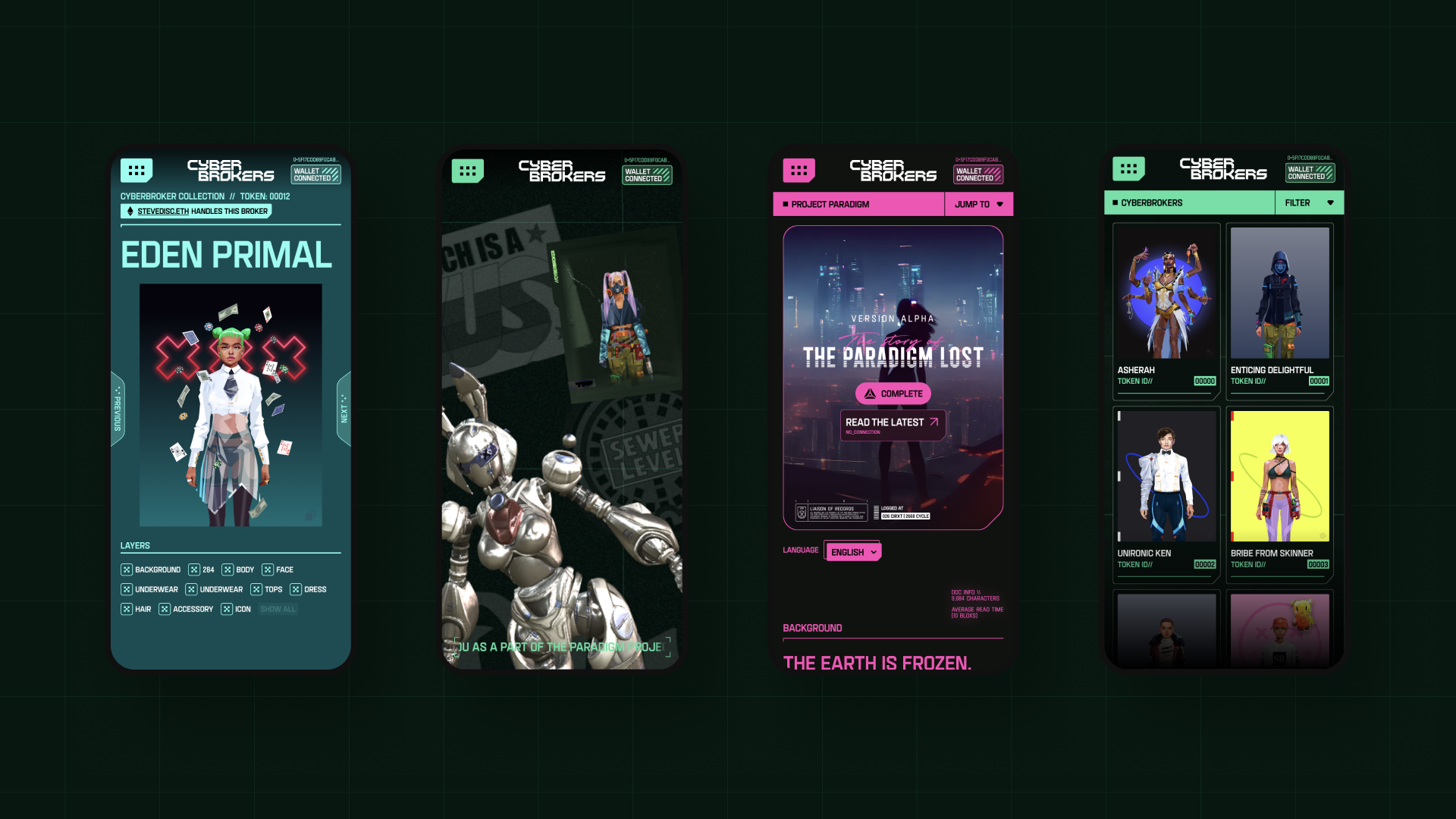
A: CyberBrokers had incredible artwork; 10,001 SVG-based NFTs and giant mechs, and they had in their lore really fun objects we wanted to visualize as well. This led us towards our WebGL capability. We wanted an experience that had that “holy shit” feeling for new users but was flexible and could evolve to reward return visits. For instance, we built a custom interface that lets their team add new 3D objects and easily drag around positions.
Q: What were some of your biggest learning and takeaways from this project?
A: Every project we do with WebGL we refine our balance of visual impact with performance and load time. That’s often about spending the time to finesse the models; losing polycount where it’s not adding value, and using textures in smart ways. Our workflow from Blender to WebGL allowed us to build the locations within CyberBrokers to see whole 3D scenes - that were created in Blender then animated in WebGL and overlaid with CMS-driven UI elements.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: The front-end of the site is built in React, Next.JS, with content pulling in from our headless CMS of choice Storyblok, or from SimpleHash for the Web3 data. The WebGL loads throughout the site as needed and is built in Three.JS, assets created in Blender. A hybrid approach of Tailwind and CSS modules while Framer Motion handles interactions. Design-wise we used Figma. Com Truise or Mitch Murder playlists were used extensively on this project.