
"We are entering a time where the lines between brand building and product creation are being redefined and we are excited to be at the forefront of a new era of possibilities."Athletics


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
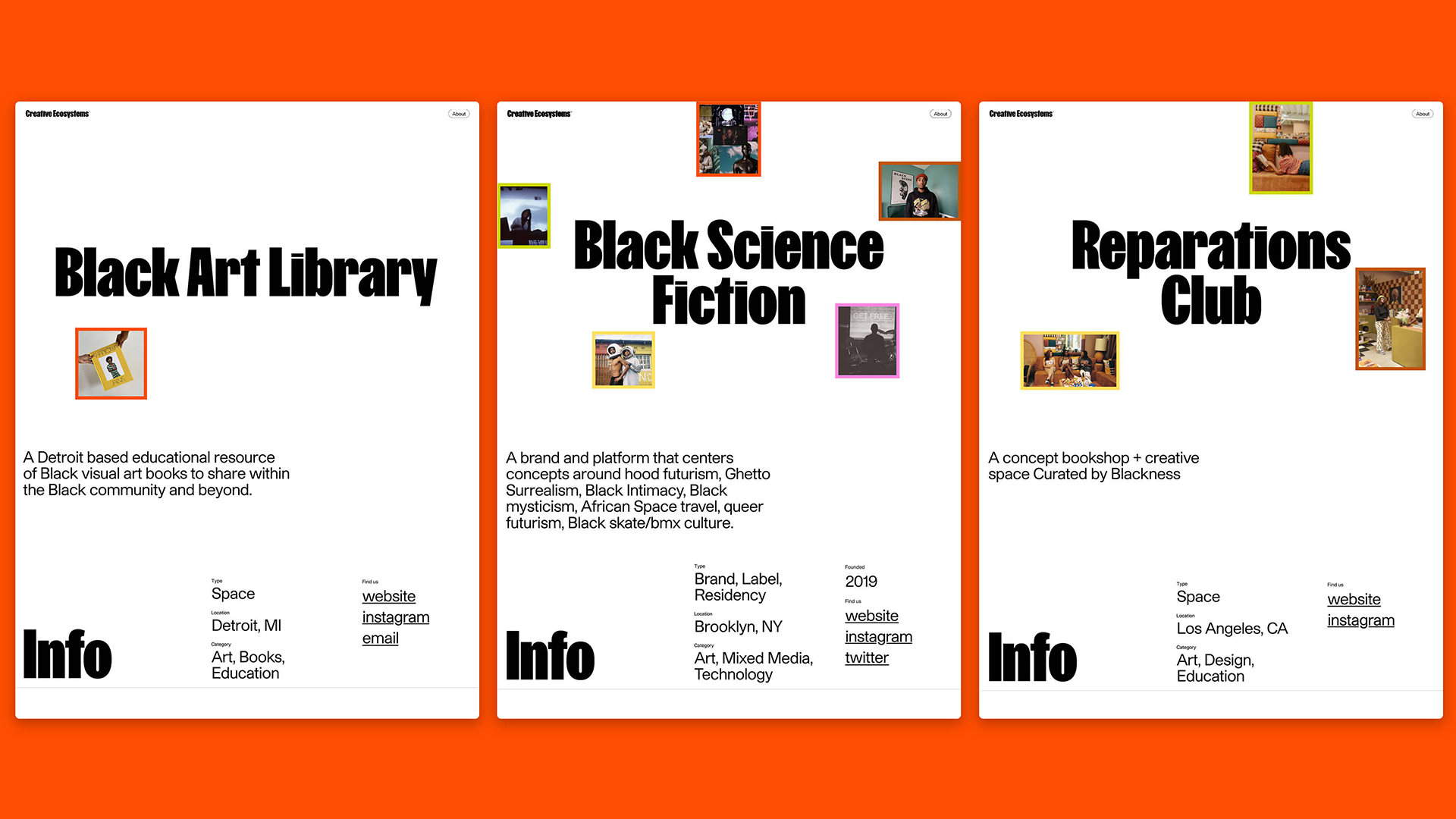
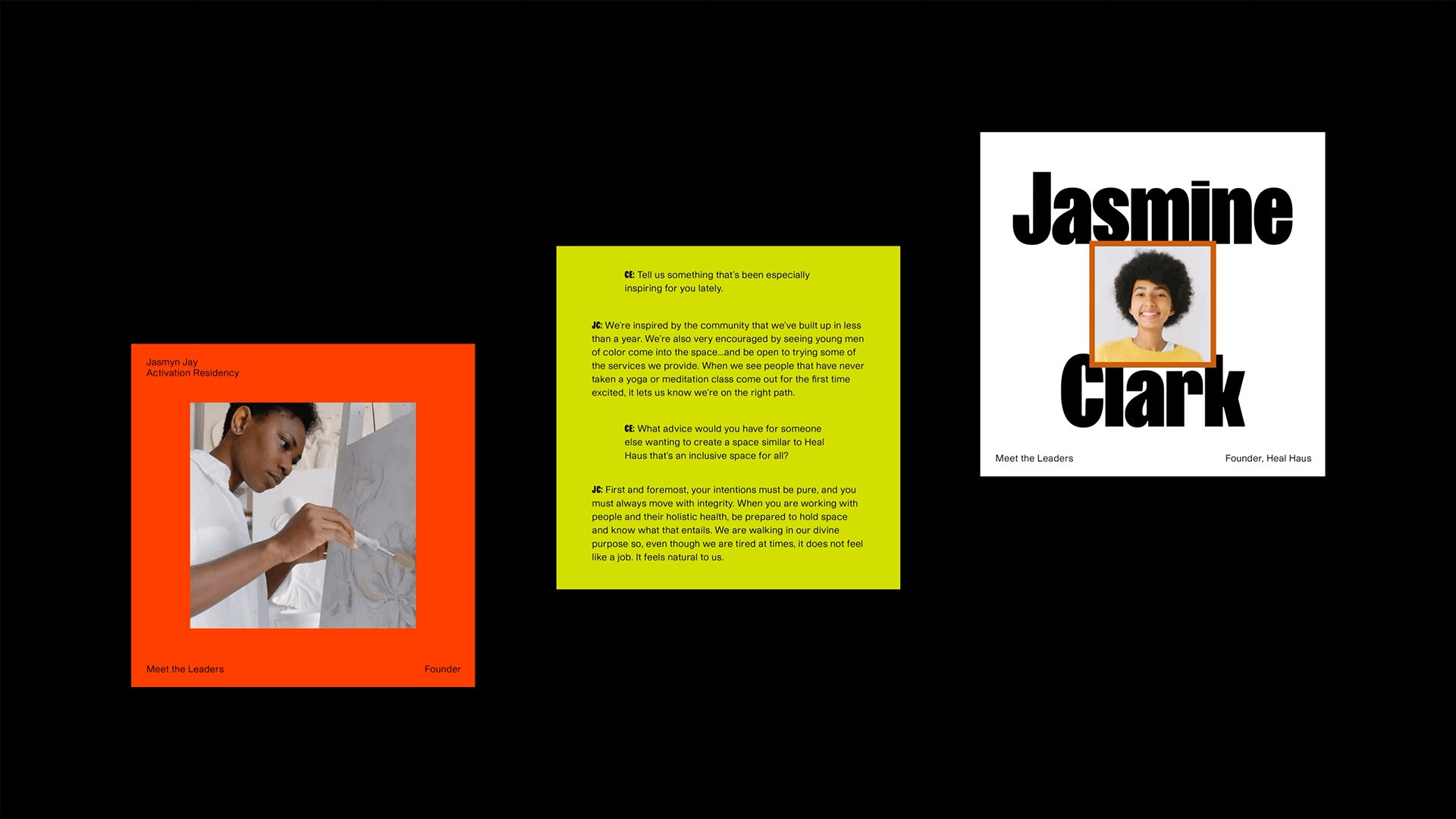
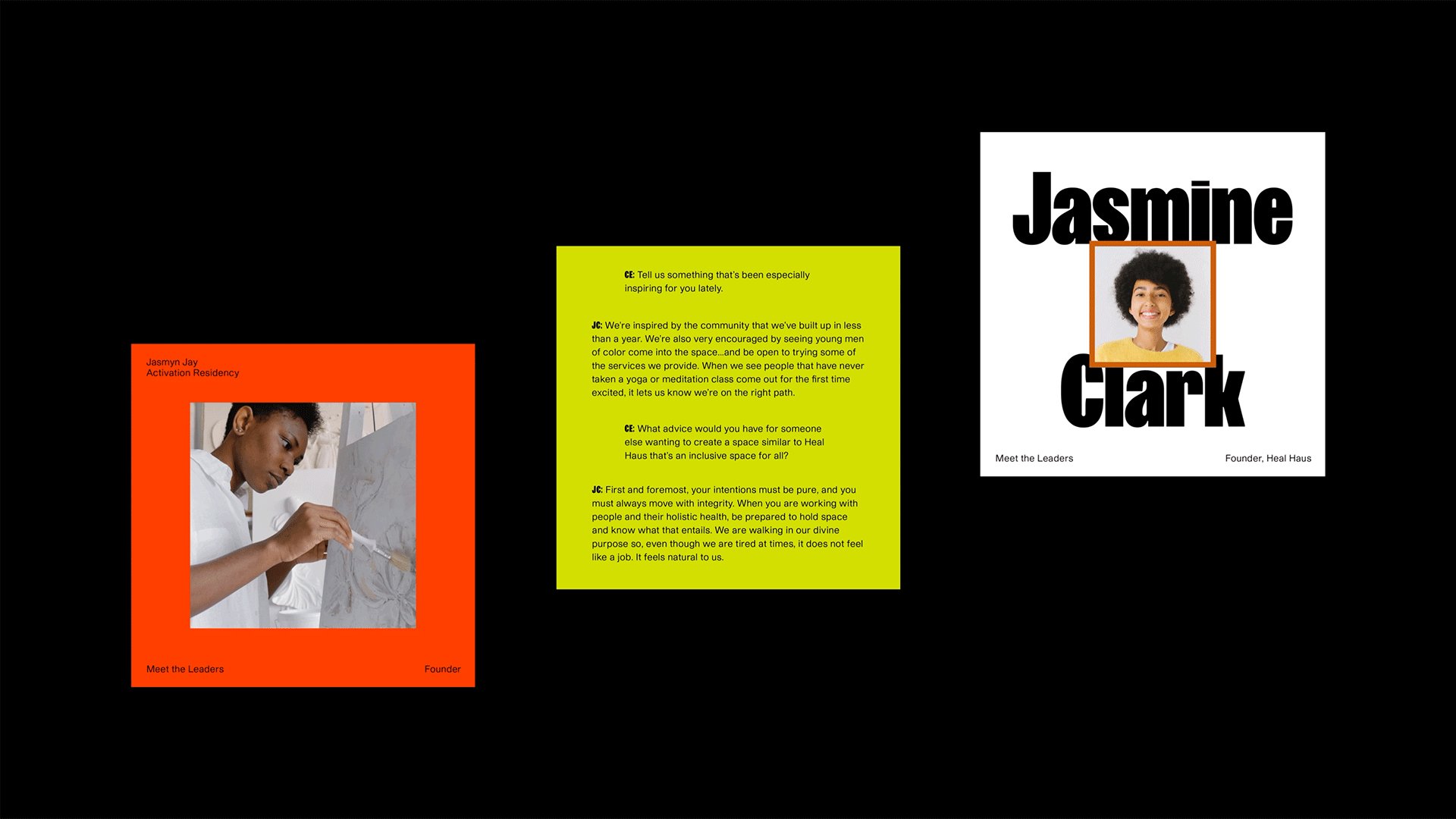
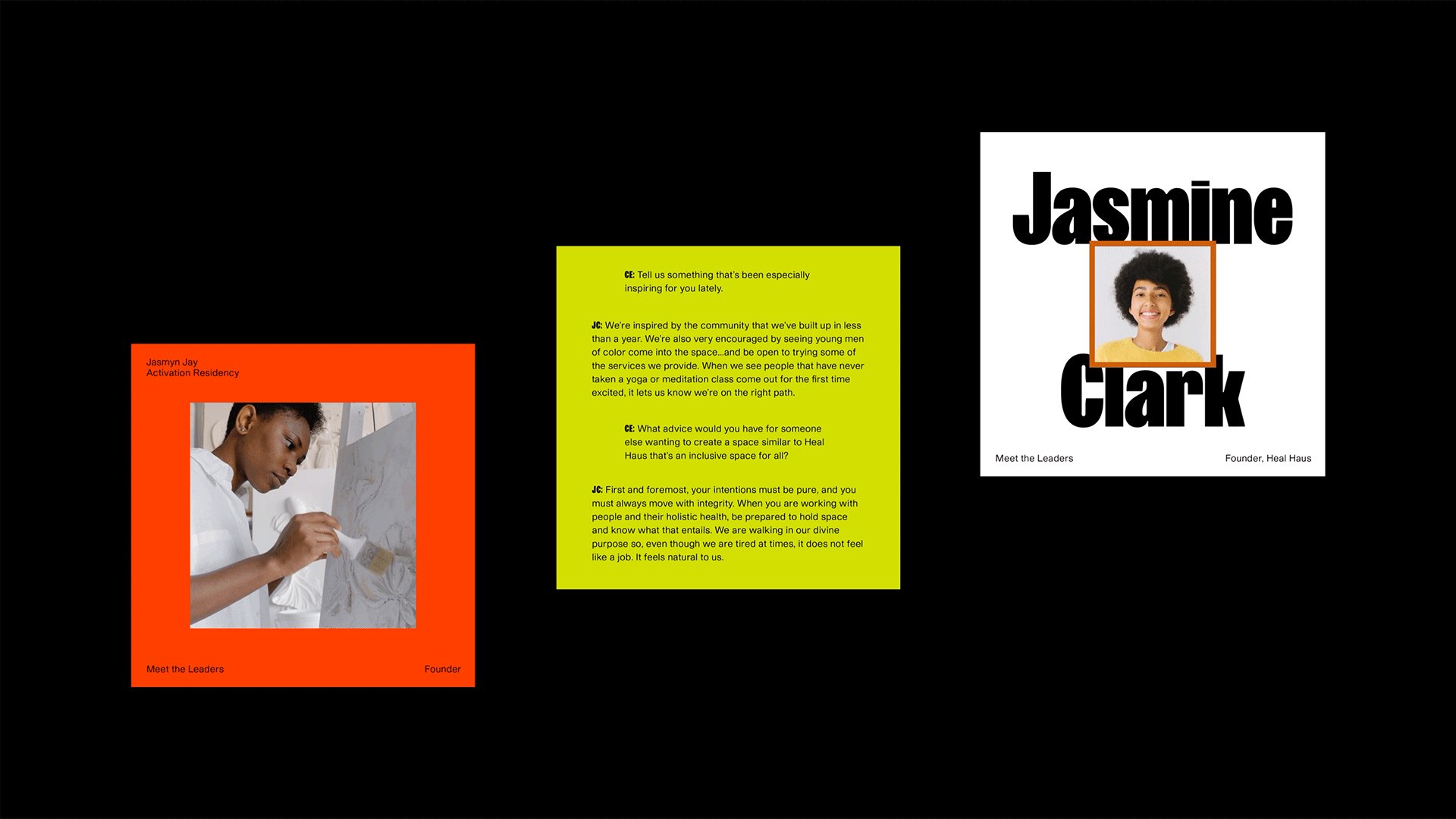
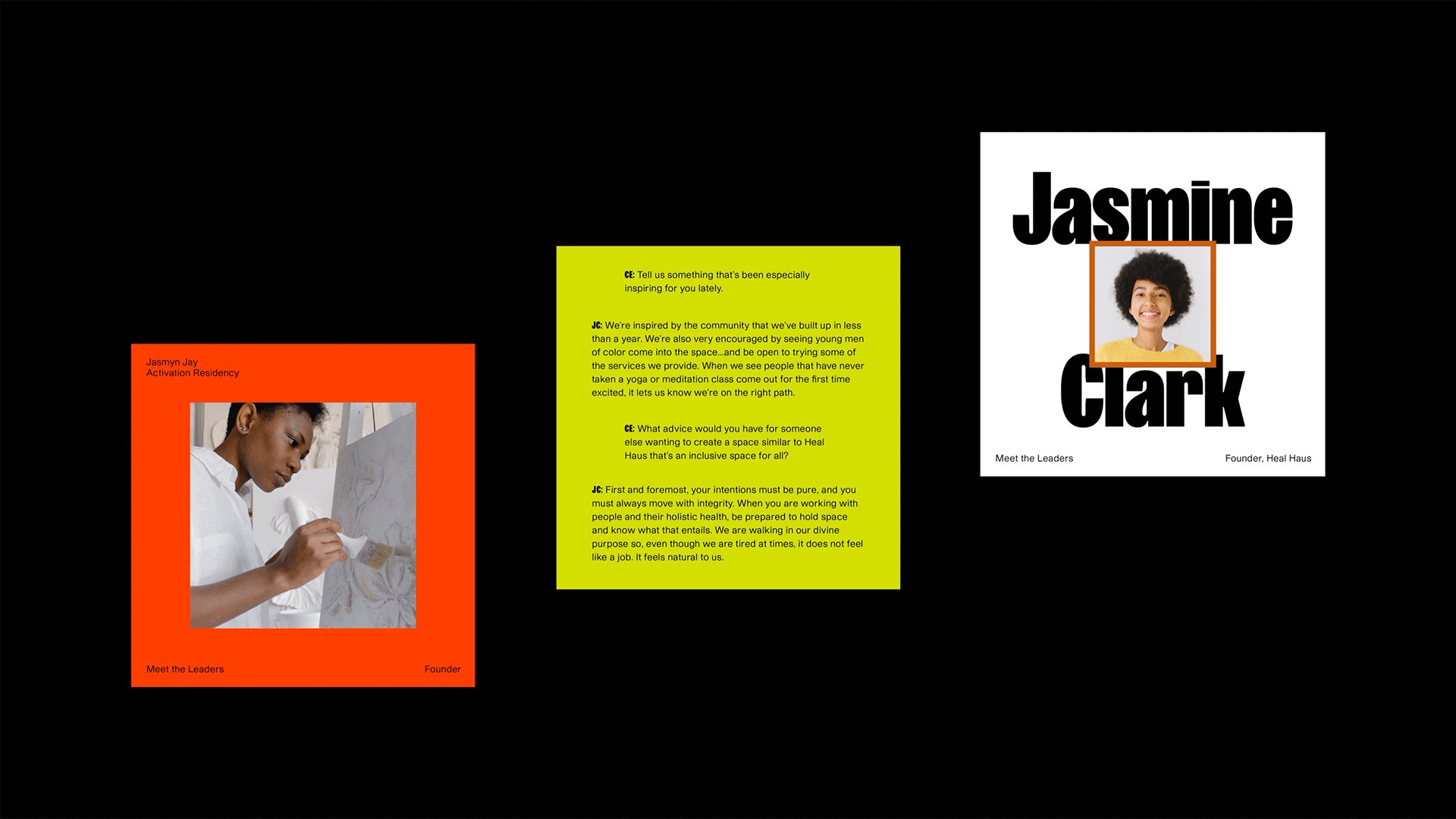
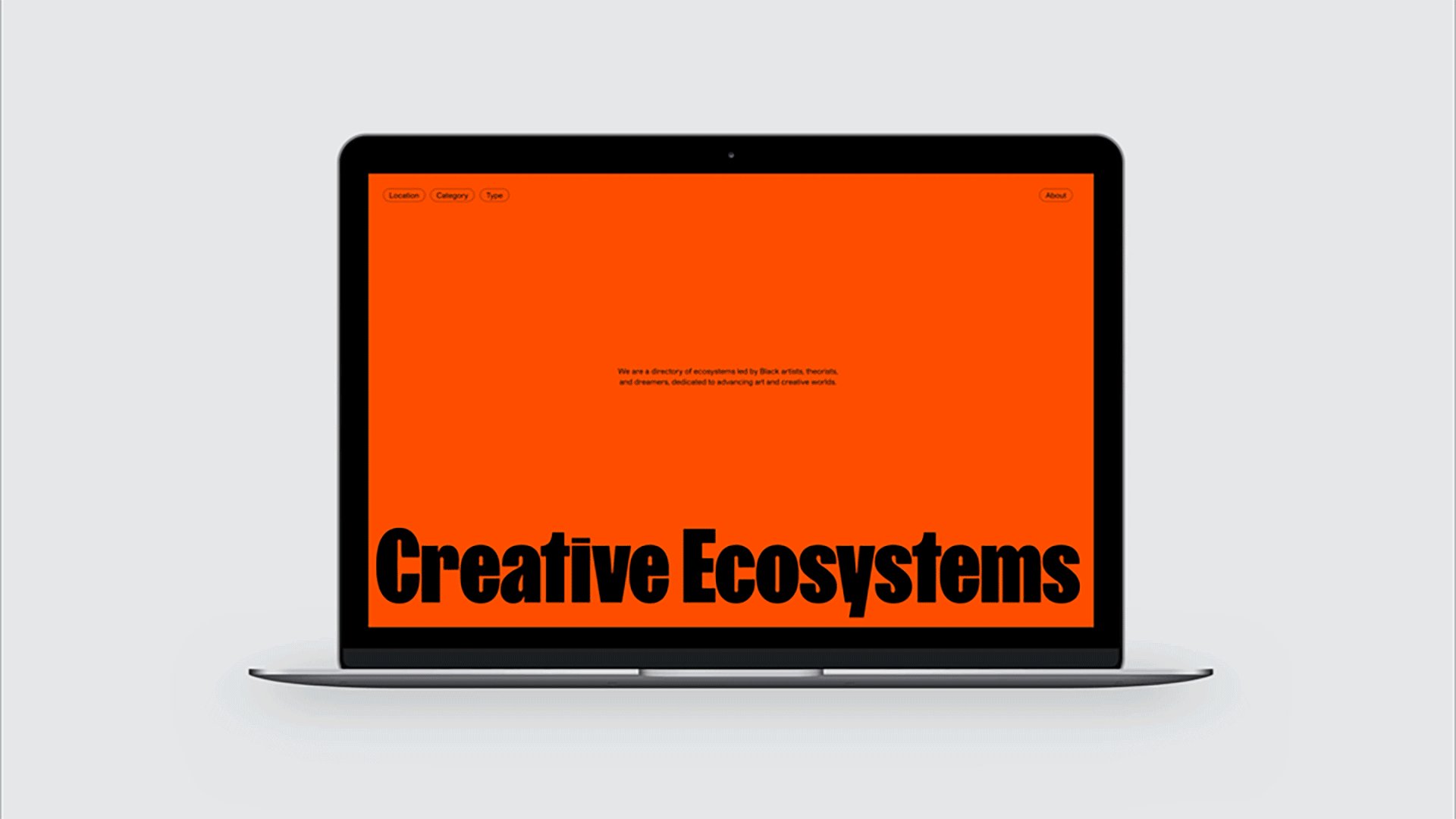
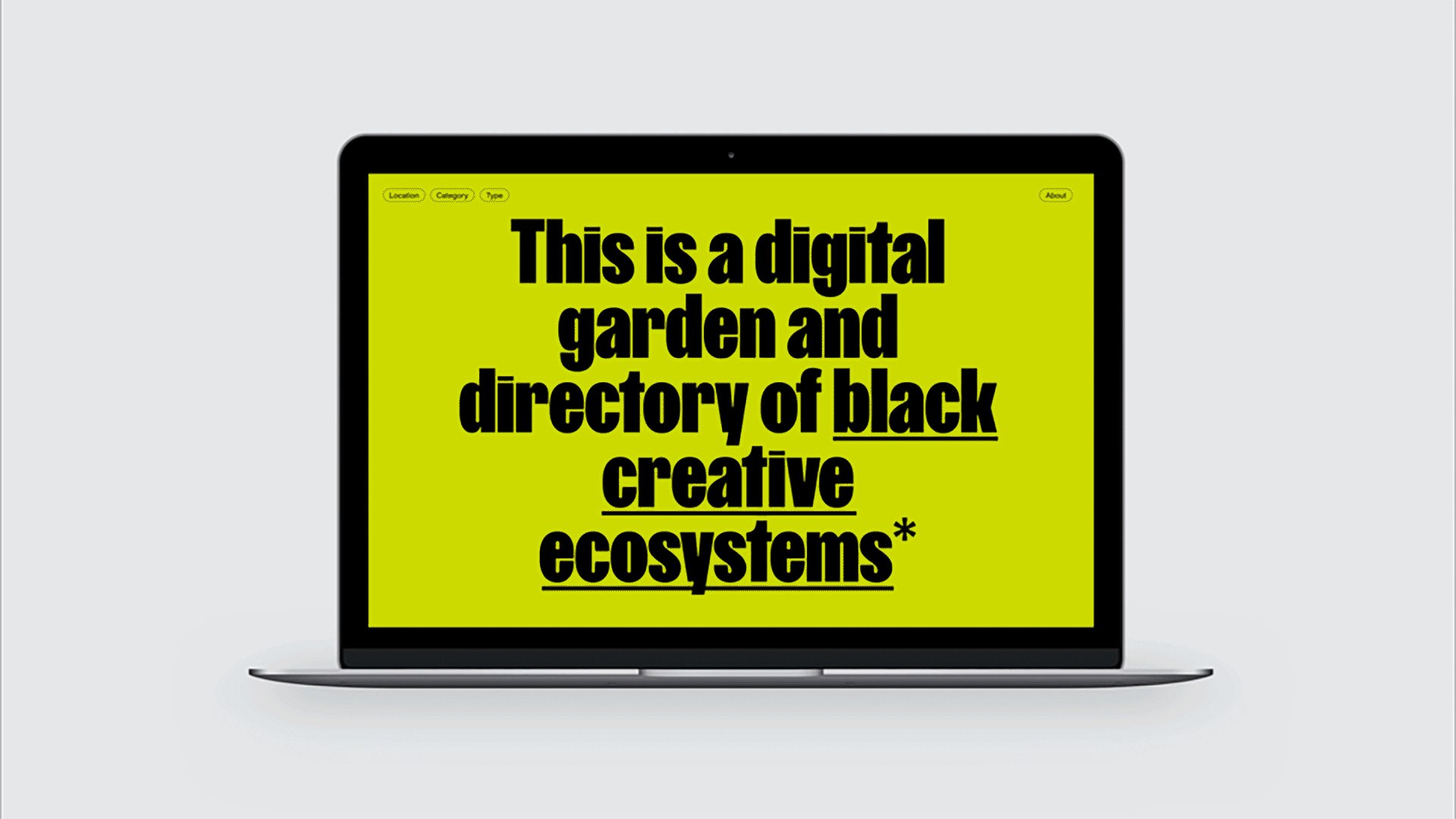
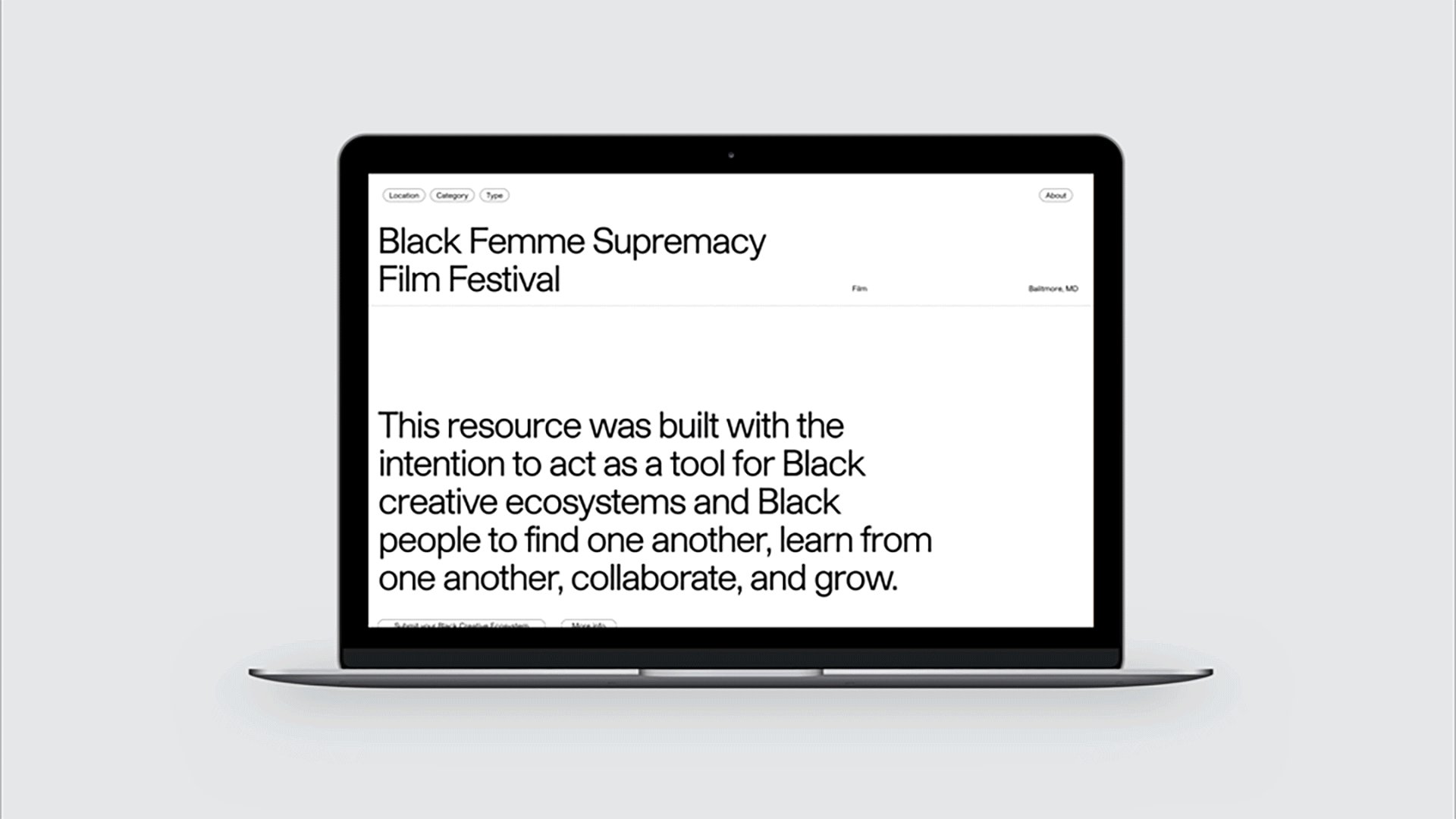
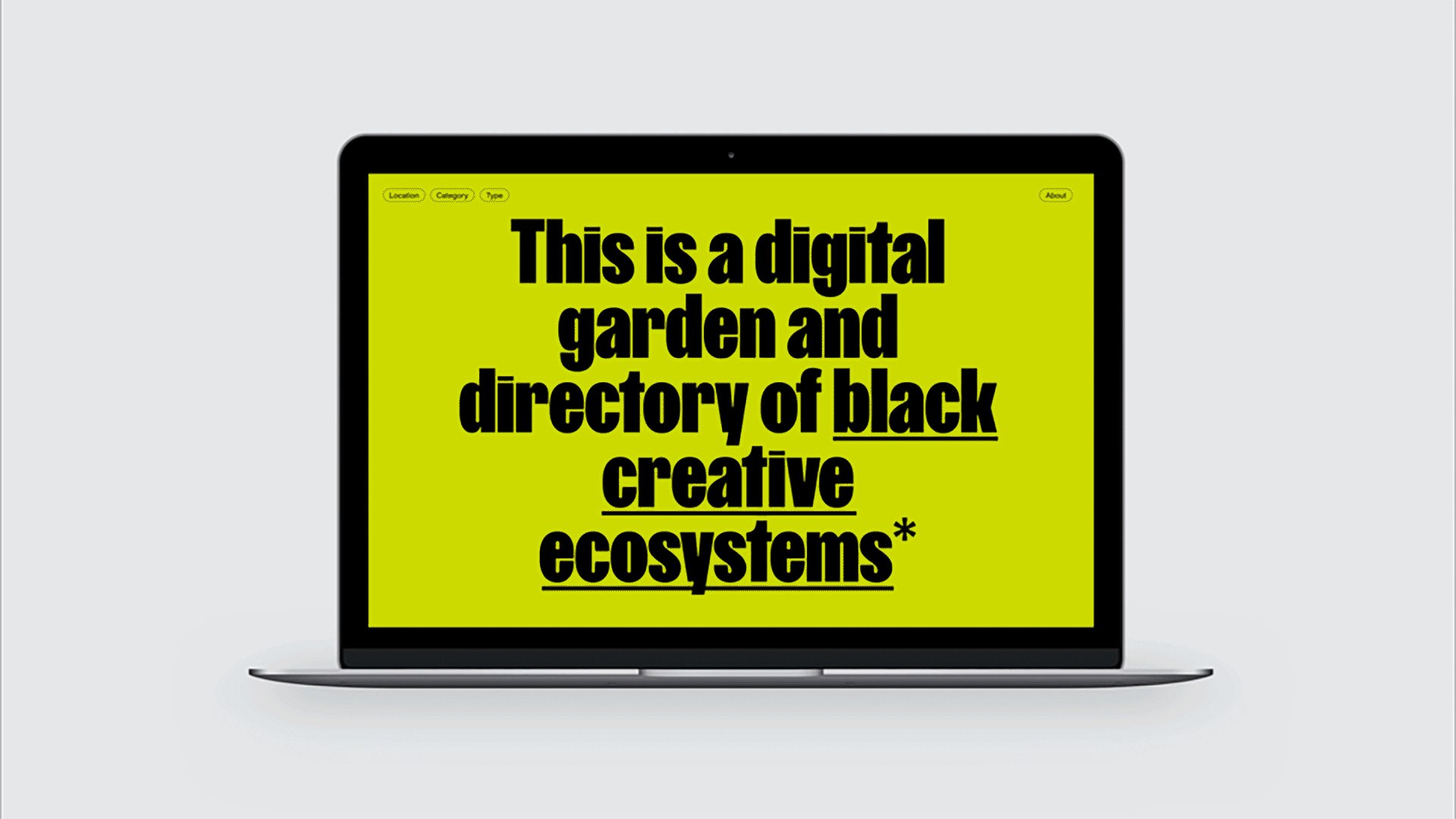
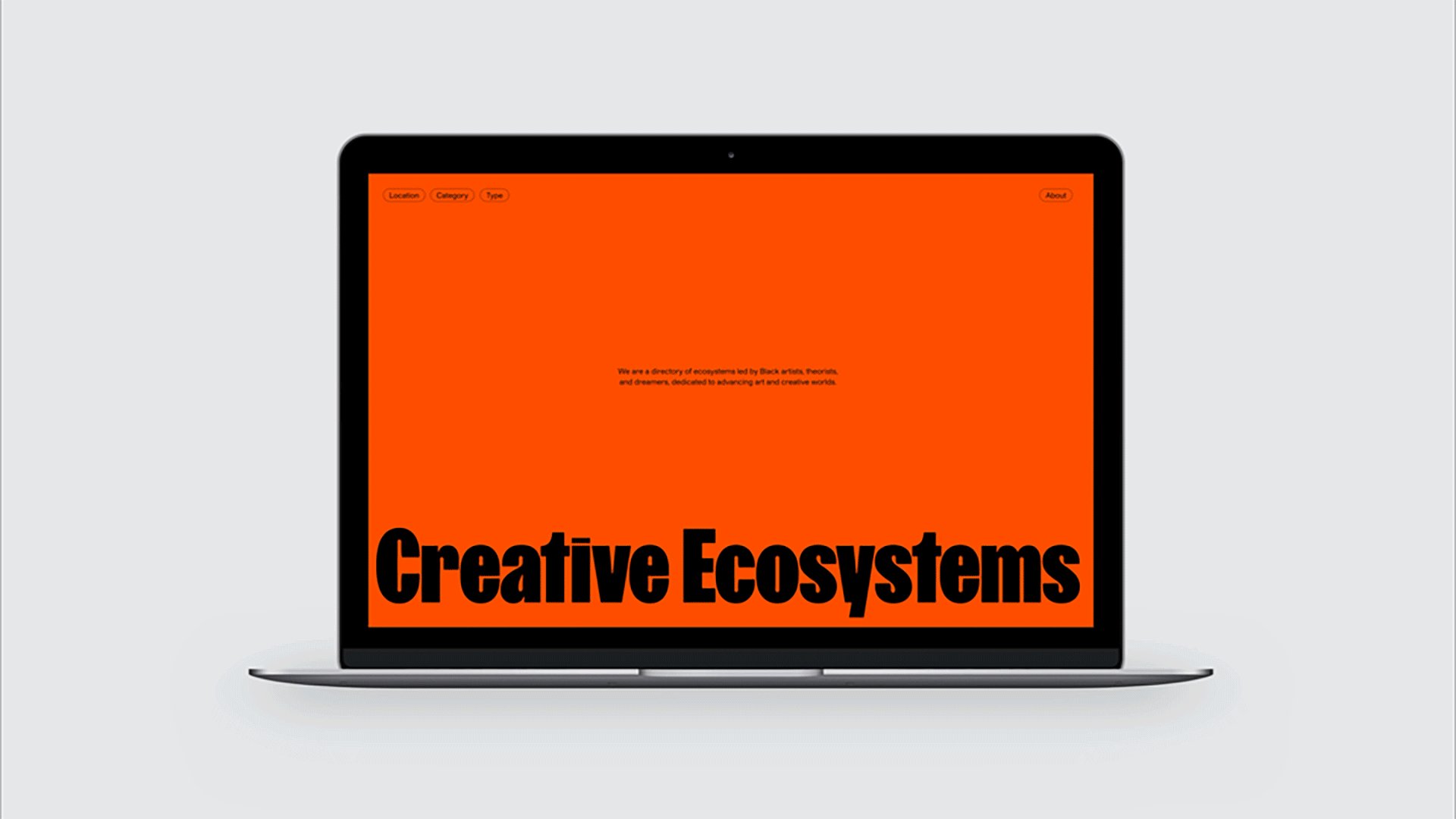
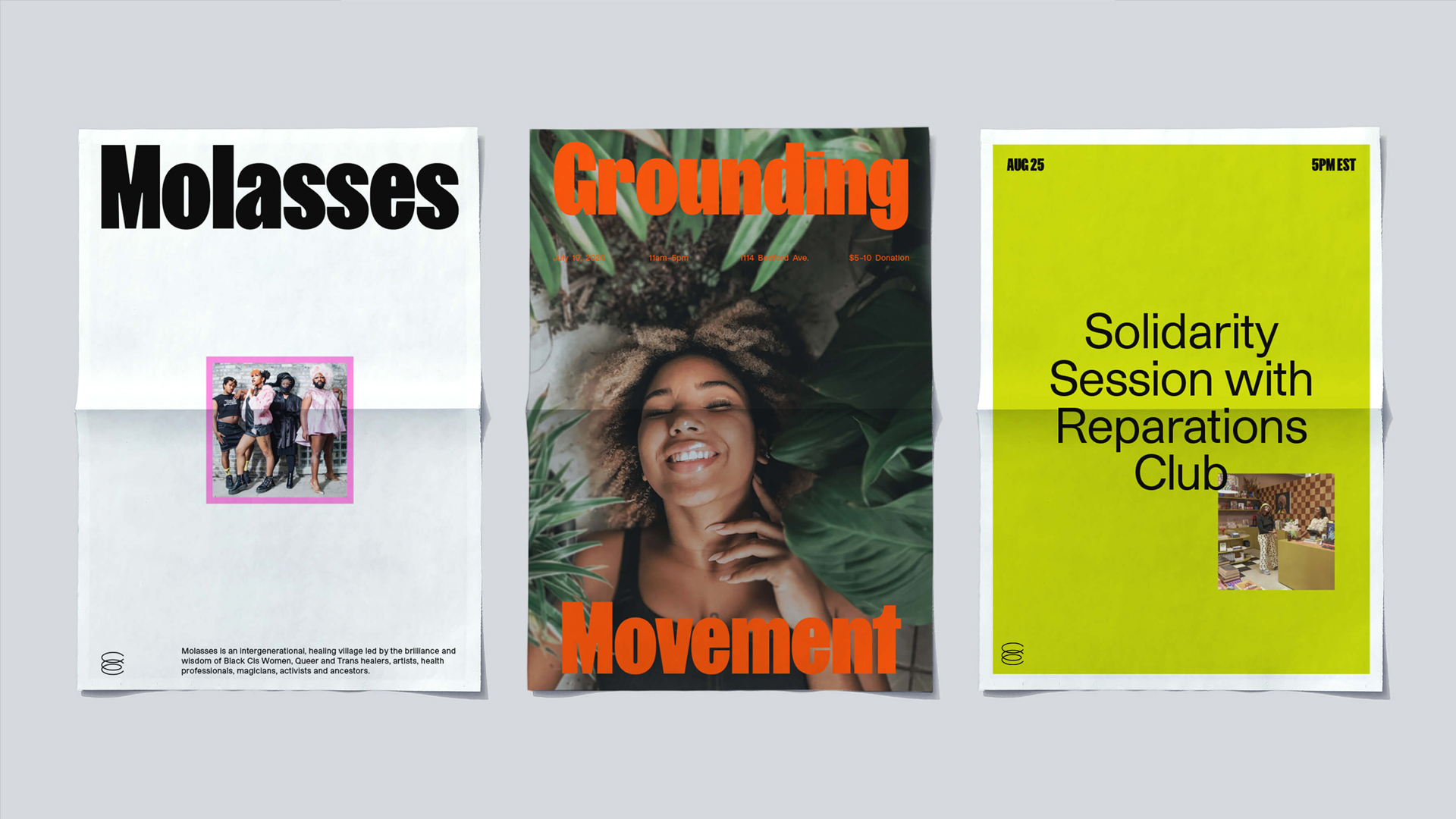
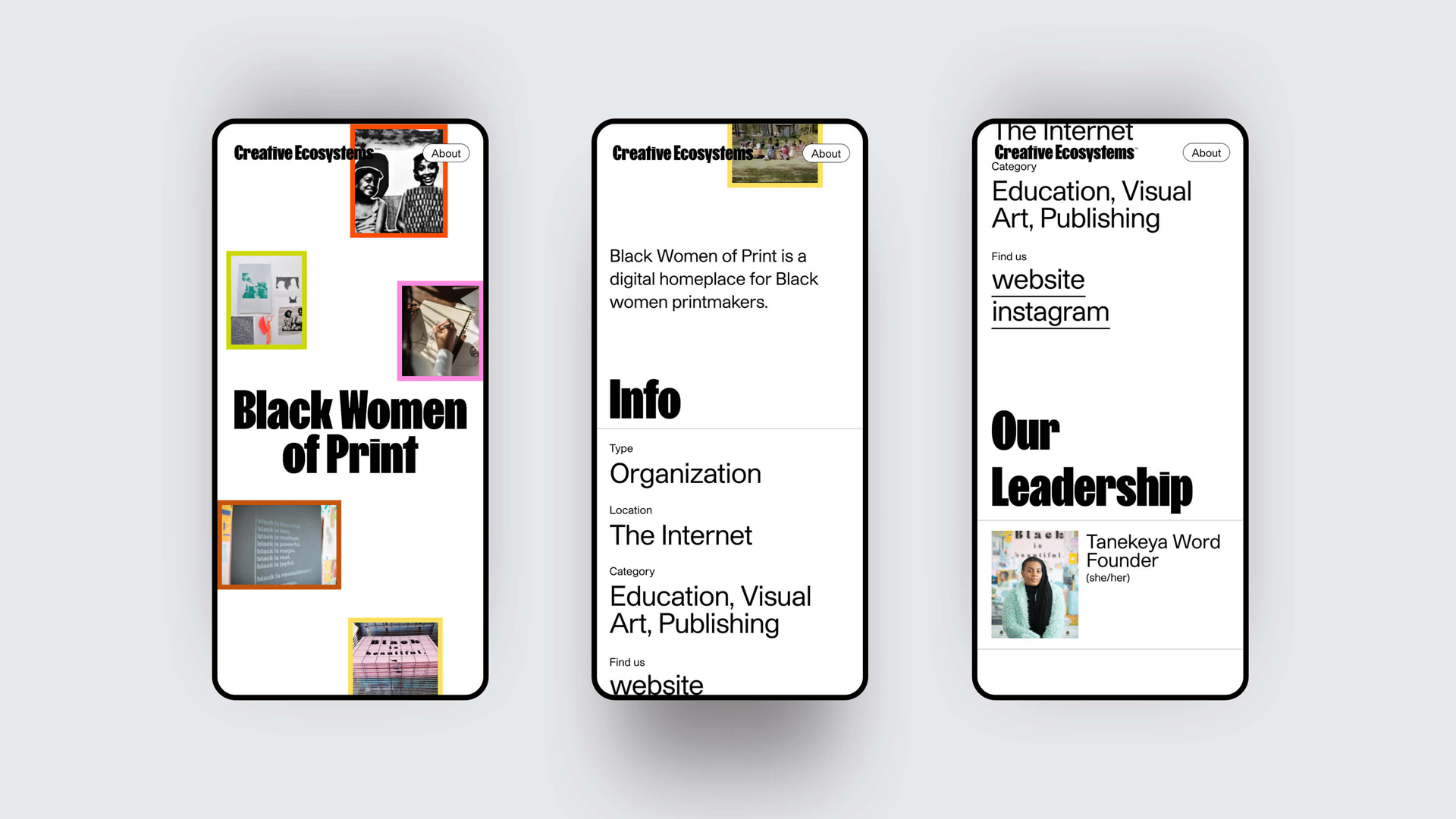
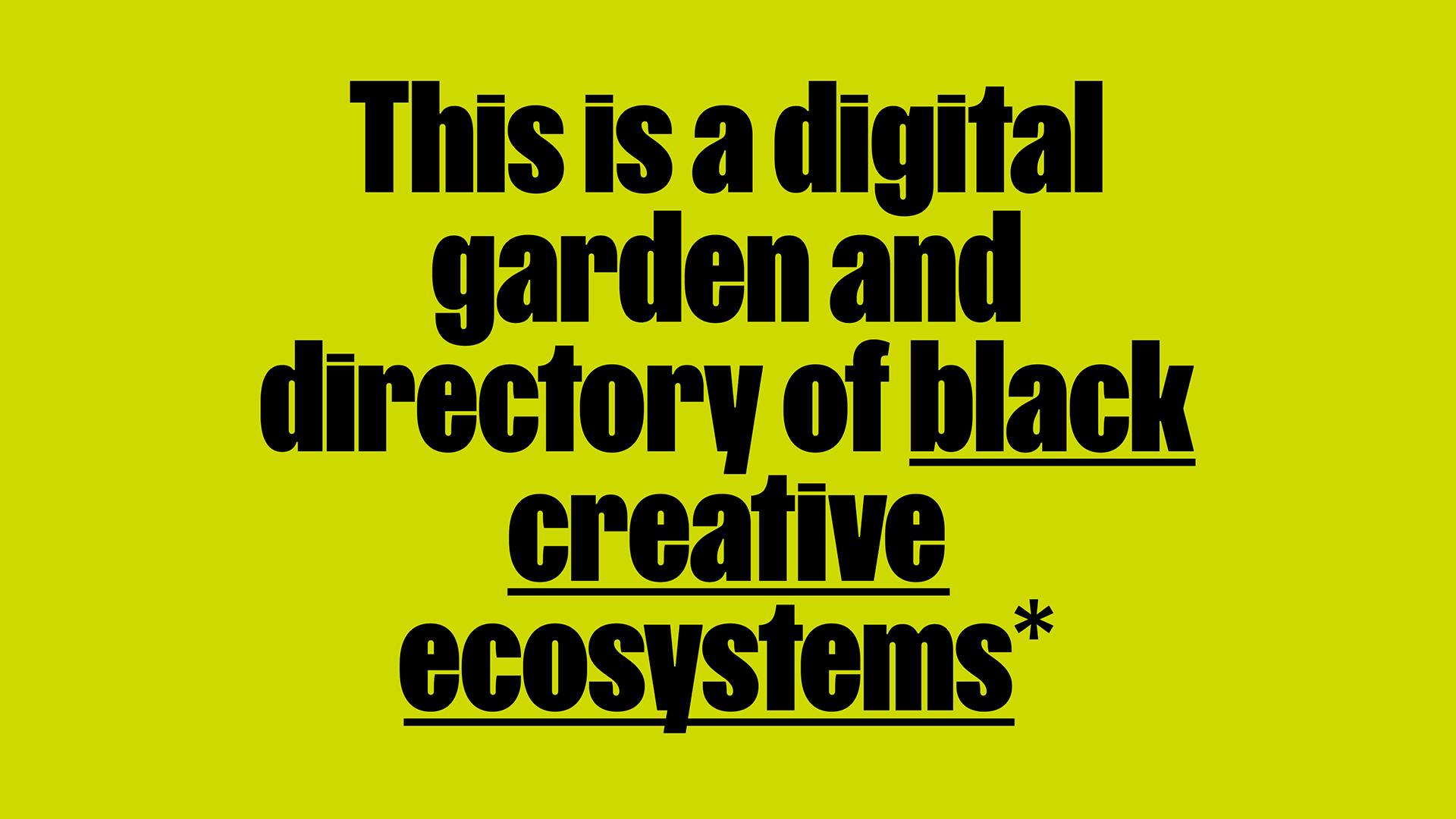
A: All creative exploration, UI/UX, prototyping and design was done in Figma. Annika provided amazing input at every step. Central to our brand development process was developing a typographically strong brand that celebrates Creative Ecosystem’s contributors. As a growing digital garden and directory of ecosystems that explore Black art and imagination, the site design balanced between simple and usable while equally optimistic and expressive.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
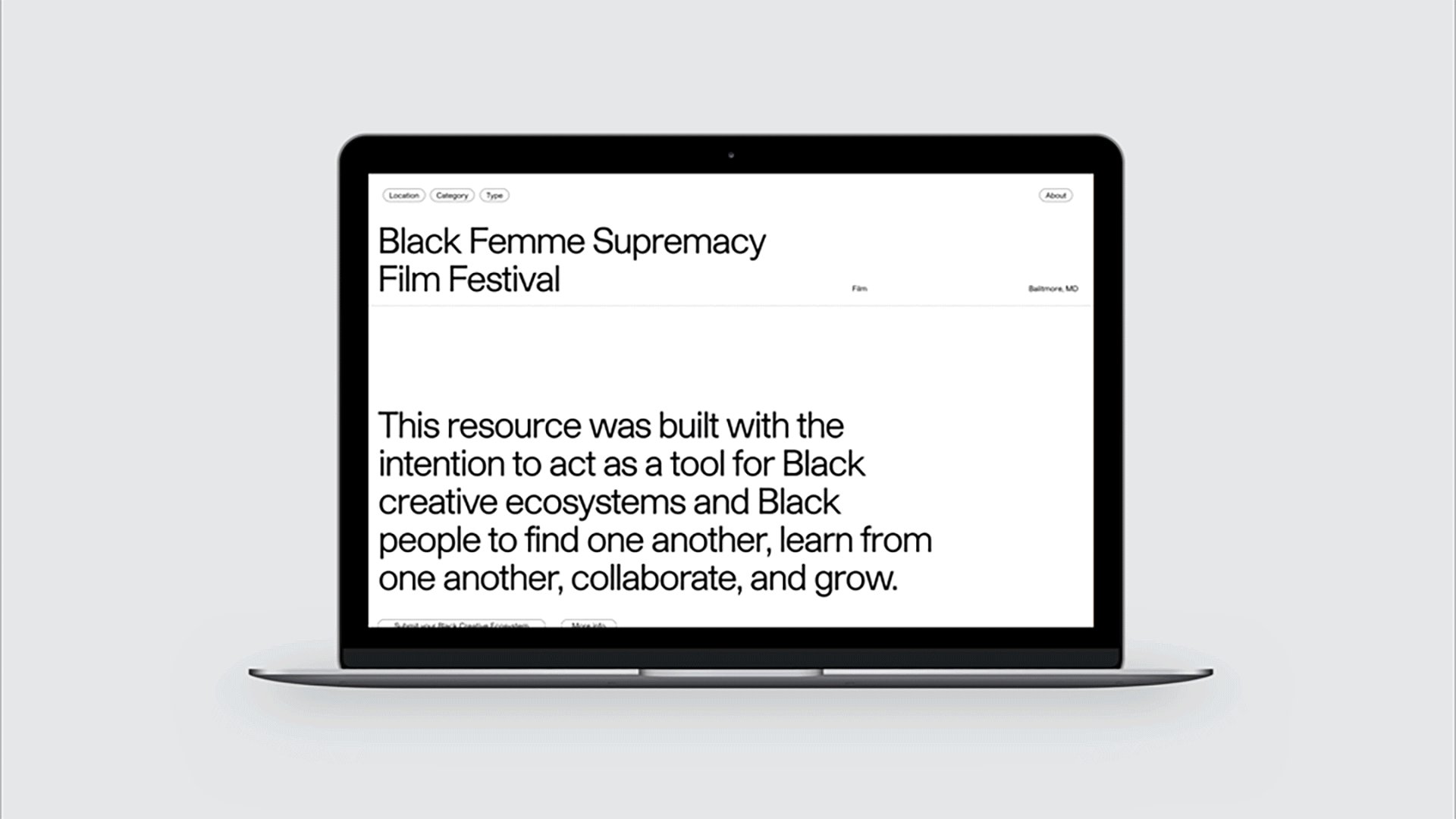
A: Our challenge was to create an engaging, beautiful, intuitive digital experience based on a simple list, without losing the clarity and ease of a traditional analog format. WordPress was chosen as the CMS to allow users to effortlessly self-create profiles, without intervention by the Creative Ecosystems team. This allows for the site to be a living, breathing organism powered by its growing community.When did you experience a breakthrough or an "a-ha" moment during this project?
Our “a-ha” moment came from Annika when she stated, “Black creativity deserves to hold dedicated and intentionally made space on the internet. Partnering with Athletics on this project made it possible to create this online tool in support of that mission, which was designed to be beautiful, accessible and thoughtful. I feel inspired and excited by the possibilities that this site now opens up for the future of Creative Ecosystems.”

Q: What web technologies, tools, and resources did you use to develop this?
A: Figma, WordPress, and Barbra.js.Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand?
A: Balancing creativity and technology required that our entire team be involved from the beginning. There was no separation between what the brand and design needed to express and how the platform needed to function. Because our team was able to define the brand and site in tandem, there was far more integration between creative expression and technical execution. This process has set a new benchmark for how our teams work together.