
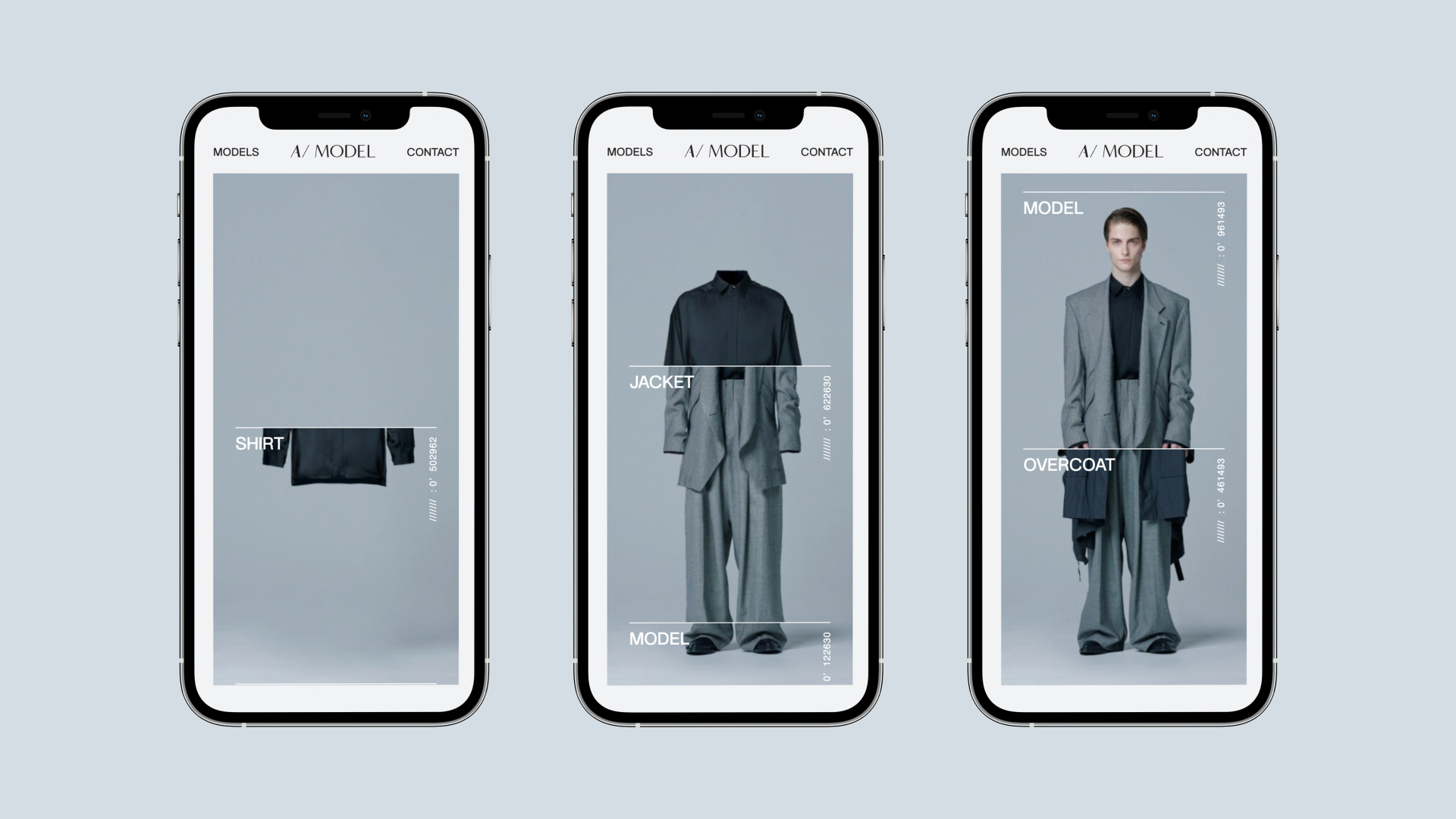
We simplified service explanation using motion and intuitive visuals, solely with mouse and scroll.Meito Shirasaki


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: As we develop our ideas, we generally have a rough technical approach in mind. If we're uncertain, we'll code it and adjust our approach if needed. Our focus this time was on: 1. Maintaining a consistent aesthetic throughout the website. 2. Creating a comfortable scrolling experience.
Q: What were some of your biggest learning and takeaways from this project?
A: Ensuring new interactive motions being easy to understand and use is always a challenge, but we were persistent and determined this time. Special operability could make design appear elaborate, but it may also compromise service clarity. Our takeaway is that by using scroll and on-mouse actions, as well as enhancing scrolling comfort, we were able to balance usability and comprehension.